Тестирование веб приложений и сайтов — полное руководство
В этой статье мы рассмотрим тестирование веб приложений и сайтов. Она довольно длинная, поэтому усаживайтесь по удобнее.
- Основные виды тестирования сайта (веб-приложения)
- Тестирование функциональности
- Проверьте все ссылки
- Проверьте формы
- Тестирование файлов cookie
- Проверьте HTML/CSS
- Тестирование базы данных
- Ссылки
- Формы
- База данных
- Тестирование удобства использования (юзабилити сайта)
- Проверка навигации
- Проверка контента
- Другая информация для пользователей
- Тестирование пользовательского интерфейса
- Проверка совместимости
- Совместимость с браузерами
- Совместимость с операционными системами
- Просмотр на мобильных устройствах
- Параметры печати
- Тестирование производительности сайта
- Скорость соединения
- Нагрузка
- Стрессовая нагрузка
- Тестирование безопасности
- Моменты, которые следует учитывать при тестировании сайта
- Пример сценариев тестирования сайта
- Тестирование функциональности;
- Тестирование удобства использования;
- Тестирование интерфейса;
- Тестирование совместимости;
- Тестирование производительности и скорости загрузки сайта;
- Тестирование безопасности.
Проверьте все ссылки, присутствующие на веб-странице, а также ссылки на базы данных, формы, используемые для подтверждения действий и получения информации от пользователей, файлы Cookie и т.д.
- Проверьте ссылки, исходящие от всех страниц к конкретному домену.
- Внутренние ссылки.
- Ссылки на другие элементы, расположенные внутри страниц.
- Ссылки для отправления электронной почты администратору или другим пользователям веб-страниц.
- Проверьте, нет ли ссылок на изолированные страницы.
Формы используются для получения информации от пользователей и взаимодействия с ними.
Что нужно проверить в формах:
- Правильность работы валидации в каждом поле формы.
- Значения полей, используемые по умолчанию.
- Опции для создания форм, удаления, просмотра и редактирования форм (если такие имеются).
Рассмотрим пример проекта поисковой системы, над которым я сейчас работаю. В проекте есть этапы регистрации рекламодателей и партнеров. Каждый шаг регистрации отличается от других, но зависит от остальных этапов. Поэтому весь процесс регистрации должен проходить правильно.
Есть различные виды валидации, например, проверка электронной почты, финансовой информации пользователя и т.д. Все поля с валидацией нужно протестировать в ручном или автоматическом режиме.
Cookie — это небольшие файлы, хранящиеся на компьютере пользователя. Чаще всего они используются для поддержки сеансов с авторизацией. Проверьте приложение, выключая и включая cookies в опциях браузера.
Проверьте, шифруются ли Cookie перед записью на компьютере. Протестируйте сеансы регистрации и статистику пользователя, когда сеанс посещения сайта закончится. Проверьте, влияет ли на безопасность приложения удаление файлов cookie.
Если вы оптимизируете сайт для поисковых систем, то валидация HTML/CSS особенно важна. Первым делом проверьте сайт на наличие синтаксических ошибок в HTML-коде. Проверьте, доступен ли сайт для различных поисковых систем.
Взаимодействие веб-приложения с базой данных является очень важным моментом. Проверьте целостность данных и проведите тестирование сайта на наличие ошибок при редактировании, удалении, изменении форм или других действиях, имеющих отношение к базе данных.
Проверьте, все ли запросы к базе данных выполняются правильно, данные извлекаются и обновляются должным образом.
При тестировании функциональности сайтов нужно проверить:
- Внутренние ссылки;
- Внешние ссылки;
- Ссылки на электронную почту;
- Битые ссылки.
- Валидация полей;
- Сообщения об ошибке при неверном вводе;
- Обязательные и необязательные к заполнению поля.
Следует проверить целостность базы данных.
Тестирование юзабилити — это анализ взаимодействия пользователя и сайта, поиск ошибок и их устранение.
При этом проверяется:
- Легкость обучения;
- Навигация;
- Субъективная удовлетворенность пользователей;
- Общий вид.
Под навигацией подразумеваются средства для просмотра страниц пользователем. Это кнопки, блоки. А также то, как посетитель сайта использует ссылки на другие страницы.
Проверка юзабилити:
- Сайт должен быть простым в использовании;
- Инструкции должны быть очень четкими;
- Проверьте, достигают ли предоставленные инструкции поставленной цели;
- Главное меню должно быть доступно на каждой странице;
- Главное меню должно быть построено в логической последовательности.
Контент должен быть логичным и простым для понимания. Проверьте текст на наличие ошибок. Применение темных цветов раздражает пользователей, не нужно использовать их в теме оформления.
Для контента и фона страницы лучше применять общепринятые стандарты, чтобы цвет шрифта, рамок и т.д. не раздражал пользователей.
Контент должен быть содержательным, ссылки работать надлежащим образом, изображения соответствующего размера. Это основные стандарты, соблюдаемые при веб-разработке. Ваша задача — проверить все в рамках тестирования пользовательского интерфейса.
Варианты поиска, карта сайта, справочные материалы и т.д. Проверьте работу всех ссылок в карте сайта. Функция «Поиск по сайту» должна помогать легко находить нужный контент.
Нужно проверить, правильно ли осуществляется связь с сервером. Следует проверить совместимость сервера с используемым программным обеспечением, аппаратными средствами, сетью и базой данных.
Основные интерфейсы:
- Интерфейсы веб-сервера и приложения.
- Интерфейсы сервера базы данных и сервера приложения.
Если база данных или веб-сервер для какого-либо запроса, исходящего от сервера приложения, возвращает сообщение об ошибке, сервер приложения должен фиксировать его и отображать пользователю.
Проверьте, что происходит, когда пользователь прерывает какое-либо действие. А также, что происходит при повторном подключении к серверу в ходе выполнения какой-либо операции.
Нужно проверить:
- Совместимость с браузерами;
- Совместимость с операционными системами;
- Просмотр на мобильных устройствах;
- Параметры печати.
Работа некоторых веб-приложений зависит от типа браузера. Сайт должен быть совместим с различной конфигурацией и параметрами разнообразных браузеров.
Верстка сайта должна быть кроссбраузерной. При использовании Java-скриптов и AJAX, обеспечивающего функциональность пользовательского интерфейса, проверки безопасности или валидации создают большую нагрузку на систему.
Проверьте работу веб-приложения в браузерах Internet Explorer, Firefox, Netscape Navigator, AOL, Safari, Opera разных версий.
Некоторые функции веб-приложения могут быть несовместимы с определенными операционными системами. Не во всех из них поддерживаются новые технологии, используемые в веб-разработке. Поэтому проверьте работу приложения в Windows, Unix, MAC, Linux, Solaris и их различных версиях.
Проведите тестирование сайта на мобильных устройствах и проверьте, как просматриваются веб-страницы с помощью мобильных браузеров. Проблемы с совместимостью также могут возникнуть из-за мобильных устройств. Также не стоит забывать о тестировании сайта на разных разрешениях.
Если вы предусматриваете возможность печати страницы, удостоверьтесь, что шрифты, выравнивание, графика и т. д. отображаются на бумаге должным образом. Страницы должны подходить под размеры, которые устанавливаются в опциях печати.
Тестирование производительности сайта или веб-приложения должно включать в себя:
- Нагрузочное тестирование.
- Стрессовое тестирование.
Проверьте производительность приложения на различной скорости интернета.
Нагрузочное тестирование сайта (веб-приложения) — это тестирование, при котором большое количество пользователей одновременно выполняют запрос к одной и той же странице. Выдерживает ли система пиковые нагрузки?
Стрессовое тестирование — нагрузка системы, выходящая за пределы установленных лимитов. Стрессовое тестирование выполняется с целью достичь сбоя в работе сайта или веб-приложения путем увеличения нагрузки. А также проверить, как система реагирует на стресс, и как она восстанавливается после сбоев. Стрессовой нагрузке подвергают поля для ввода информации, входа и регистрации.
ab тестирование функциональности также включает в себя проверку на ошибки, связанные с оперативной памяти.
Тест производительности можно применять для проверки масштабируемости сайта или оценки продуктивности при использовании стороннего программного обеспечения.
Сплит тестирование сайта при использовании различных вариантов интернет-соединения: через модем, ISDN и т.д.
- Количество пользователей, одновременно посещающих сайт;
- Проверьте работу системы при пиковых нагрузках;
- Пользователь осуществляет доступ к большому количеству данных.
- Непрерывная нагрузка;
- Производительность памяти, процессора, обработки файлов и т. д.
Ниже приведены некоторые наборы для тестирования веб-безопасности:
- Проверка с помощью вставки внутреннего URL в адресную строку браузера без авторизации. Внутренние страницы при этом не должны открываться.
- После авторизации с помощью логина и пароля, а также просмотра внутренних страниц попробуйте изменять URL. Например, вы проверяете какую-то статистику сайта под идентификатором ID= 123. Попробуйте изменить ID URL на другой ID сайта, который не имеет отношения к авторизованному пользователю. В любом случае доступ этого пользователя к просмотру других показателей должен быть запрещен.
- Попробуйте ввести неверные данные в поля формы для авторизации. Выясните, как система реагирует на ввод недопустимых данных.
- Каталоги или файлы не должны быть доступны напрямую, если для них не предусмотрена возможность скачивания.
- Проверьте работу капчи для защиты от автоматического входа с помощью программного кода.
- Проверьте, используется ли в целях безопасности SSL. Если да, то должно отображаться сообщение при переходе пользователя с незащищенных HTTP-страниц к защищенным и наоборот.
- Все операции, сообщения об ошибках, нарушения безопасности должны записываться в файл журнала на веб-сервере.
Основной причиной тестирования безопасности сайта является поиск потенциальных уязвимостей и их последующее устранение.
- Сетевое сканирование;
- Сканирование уязвимостей;
- Возможность потенциального взлома паролей;
- Обзор журнала;
- Средства для проверки целостности;
- Обнаружение вирусов.
Следует обратить внимание на взаимодействие HTML-страниц, интернет-подключение, брандмауэры, приложения, запускаемые на веб-страницах (апплеты, JavaScript, модульные приложения), а также приложения, работающие на стороне сервера (скрипты CGI, интерфейсы баз данных, генераторы динамических веб-страниц).
Есть множество типов серверов и браузеров различных версий. Между ними есть небольшие, но значимые различия.
Дополнительные факторы, которые следует учесть при тестировании сайта:
- Какова ожидаемая нагрузка на сервер (например, количество запросов за единицу времени)?
- Какая производительность требуется при различных видах нагрузки (время ответа веб-сервера, время отклика базы данных на запрос)?
- Какие инструменты потребуются для тестирования производительности?
- Кто является целевой аудиторией? Какие браузеры будут использовать пользователи? Какова скорость подключения? Предназначен ли сайт для использования внутри организации или будет доступен в интернете для широкого круга пользователей?
- Какую производительность ожидает получить клиент (насколько быстро должны загружаться страницы, как должны себя вести анимации, апплеты, нагрузка и запуск)?
- Будут ли разрешены простои сервера и техническое обслуживание, а также обновление контента? Если да, в каком количестве?
- Какие средства безопасности требуются (файерволы, шифрование, пароли и т.д.), и какую работу они будут выполнять? Как их можно проверять?
- Насколько надежным должно быть интернет-соединение? Как оно будет влиять на резервное копирование системы?
- Как будет выполняться управление обновлением контента сайта?
- Требования для технического обслуживания, отслеживания и контроля содержимого веб-страниц, графических элементов, ссылок и т.д.
- Какая спецификация HTML будет соблюдаться? Насколько точно?
- Как будут проверяться и обновляться внутренние и внешние ссылки? Насколько часто?
- Как будет происходить управление и проверка CGI апплетов, сценариев JavaScript, компонентов ActiveX и т.д.?
- Максимальный размер веб-страницы не должен превышать 3-5 экранов, кроме случаев, когда контент сосредоточен на одной теме. Если размер веб-страницы больше, предоставьте внутренние ссылки для навигации по ней.
- Разметка веб-страницы и элементы дизайна должны быть последовательными и логично связанными.
- Отображение веб-страниц должно быть независимо от типа браузера.
- На каждой странице следует указать ссылку для связи.
Тестирование — важная и неотъемлемая часть разработки, позволяющая выявить ошибки и оценить удобство использования веб-страниц.
Зачем составлять тест-кейсы, как выявить несоответствие свёрстанной страницы дизайн-макету, как протестировать юзабилити и корректность работы элементов — об этом и не только рассказывает QA-инженер компании HTDev Нурия Хусаинова. Статья будет полезна тем, кто только начинает профессиональный путь в тестировании.
QA-инженер может тестировать свёрстанные страницы вручную или с помощью программных средств.
Автоматизированный способ предотвращает риск возникновения ошибок, которые может допустить специалист при ручном тестировании, а также обеспечивает высокую скорость проверки. Однако написание кода для такой программы требует квалификации и опыта QA-инженера: чтобы автотест не пропускал ошибки, нужно прописать полный сценарий работы. Когда сценарий не выполняется, программа выводит сообщение об ошибке. Получается, что автоматизированное тестирование трудозатратно, поскольку написание автотестов может занять даже больше времени, чем полная проверка веб-страницы вручную.
Ручное тестирование — наиболее целесообразный метод проверки лендингов, который при этом не исключает использование специальных инструментов для более тщательной оценки.
Стоит учитывать, что веб-страницы преследуют разные цели, следовательно, и выглядят неодинаково. В зависимости от длины и функциональности одностраничного сайта скорость тестирования и чеклист проверки будут отличаться.
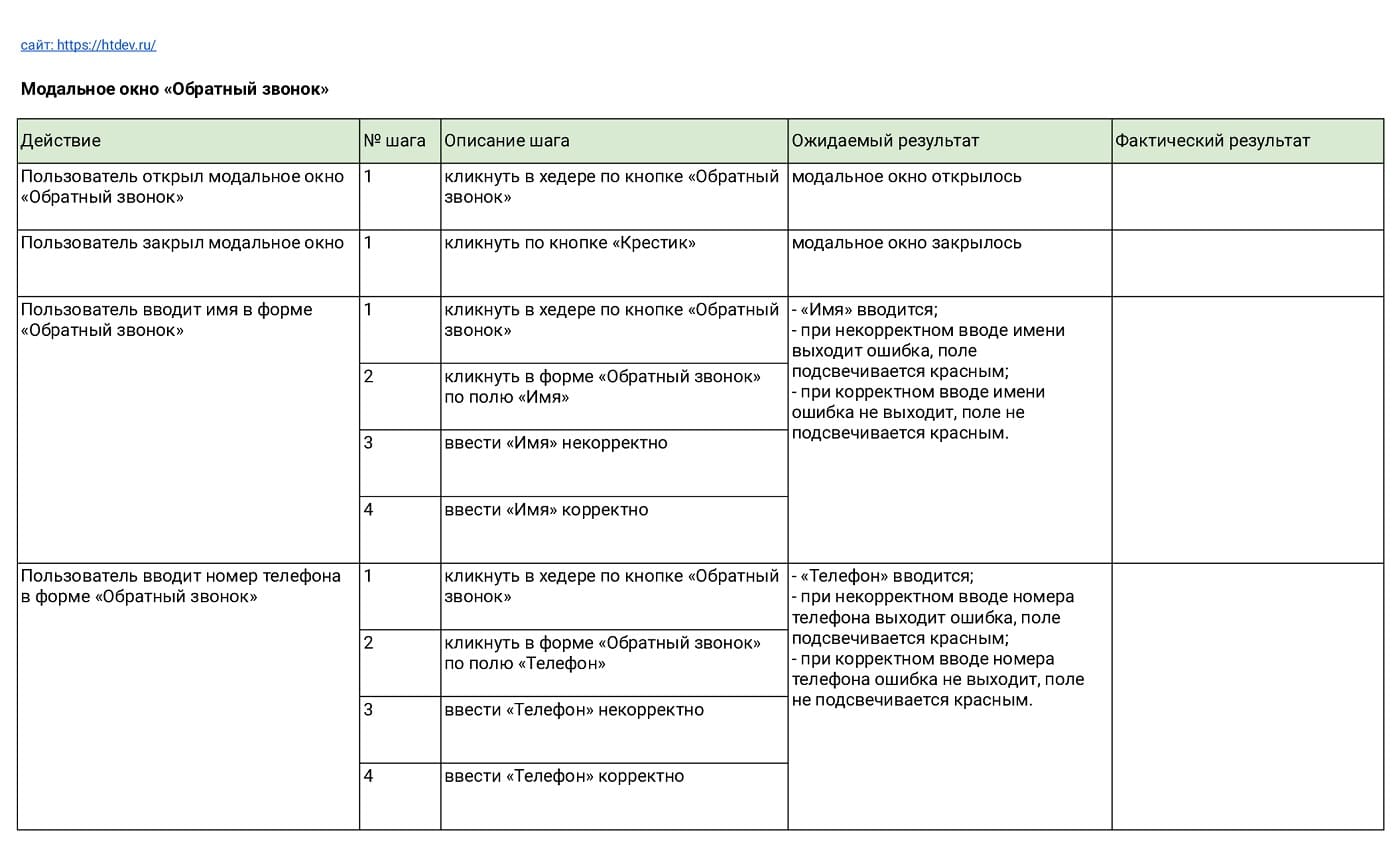
Тест-кейс ― это проверка работоспособности лендинга на предмет соответствию техническому заданию. Такие тесты позволяют увидеть результат действий пользователя и избежать возможных ошибок. Так, тест-кейс помогает узнать, что произойдёт, если пользователь введёт в форму обратной связи некорректный номер телефона или адрес электронной почты, и что произойдёт, если данные будут введены верно.
С опытом QA-инженер опирается только на техническое задание, а начинающие специалисты могут составить для себя перечень задач для проверки в таблице.
Этот этап состоит из четырёх ключевых проверок, последовательность выполнения которых не влияет на эффективность тестирования.

QA-инженер может сразу приступить к проверке лендинга с помощью вспомогательных инструментов или сначала выполнить визуальную сверку макета и лендинга.
Делать визуальную сверку необязательно, но опытные QA-инженеры проводят её неосознанно: когда смотрят на макет и сразу замечают несоответствия.
Что нужно тщательно проверить, когда сравнивают итоговый продукт и дизайн-макет:
- стили текста: размер, цвет, шрифт, отступы;
- расстояние между блоками;
- расположение блоков, иконок и картинок;
- меню или бургер;
- текст на предмет ошибок.
Изображения ― картинки, фотографии, иконки и логотипы — не должны быть замыленными. Как правило, то, насколько чётко выглядят графические элементы лендинга, видно невооружённым взглядом.
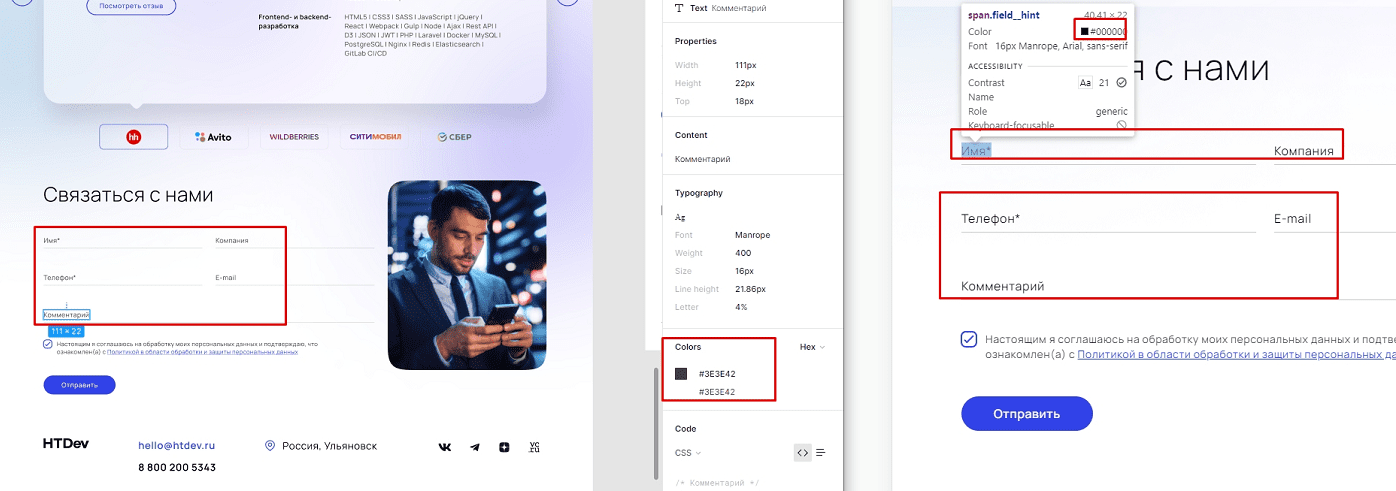
Для проверки цвета, стиля и кегля шрифтов обязательно нужно посмотреть код на веб-странице и сравнить его с тем, что использован в макете, — как в этом примере:
Чтобы ускорить этот процесс, дизайн-макет накладывается на веб-страницу ― например, с помощью бесплатного расширения Pixel Perfect для Google Chrome. Далее следует убедиться, что все элементы совпадают при наложении. Обычно расхождение в 1–2 пикселя багом не является.

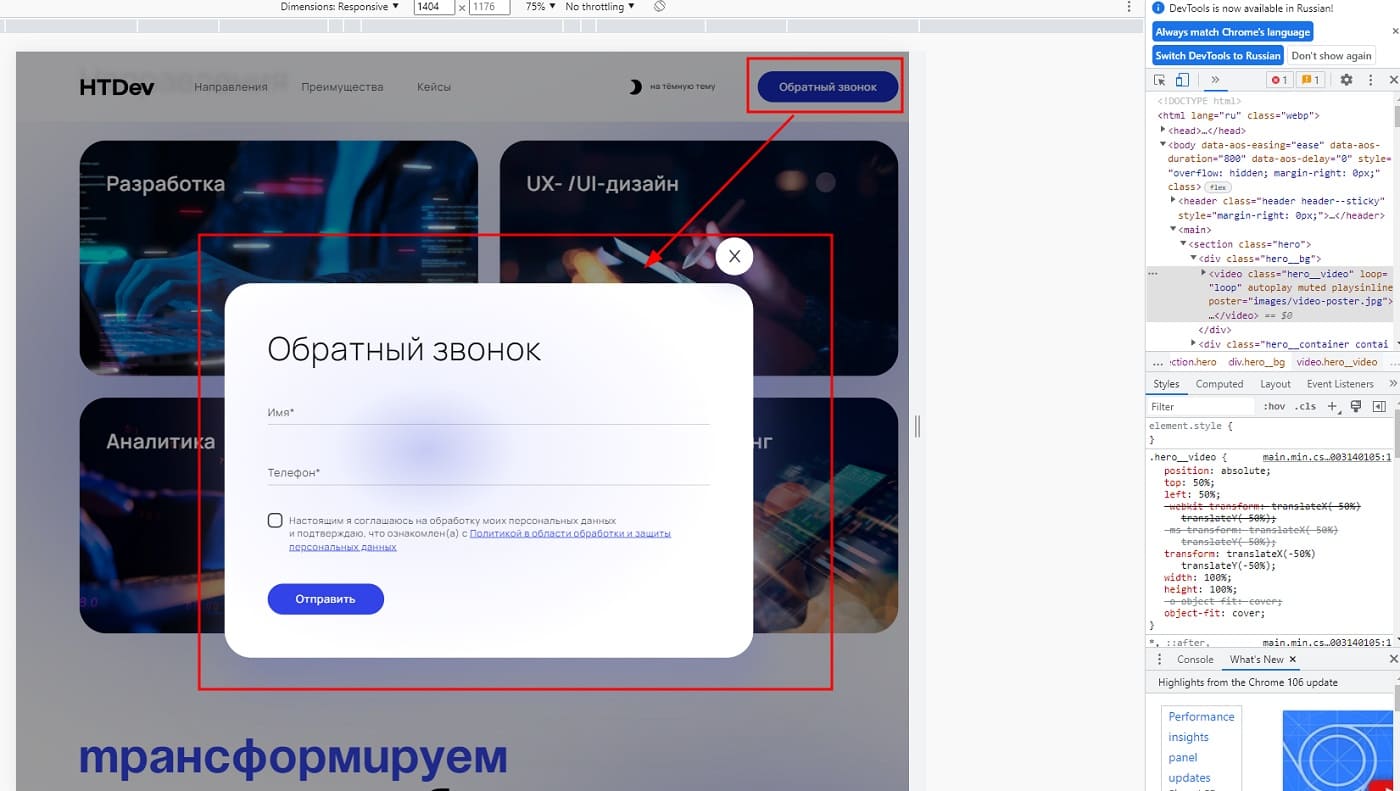
При тестировании интерфейса QA-инженер изучает, как работают графические элементы, использованные в лендинге. С каждым из них нужно совершить взаимодействие в соответствии с тест-кейсами, чтобы убедиться, что все изменённые состояния элементов отображаются корректно. При клике интерактивные элементы, например, ссылки, должны вести на соответствующие элементы.

При изменении ширины экрана элементы могут отображаться неверно — например, часть текста или изображения не будут видны пользователю. Чтобы этого избежать, QA-инженер просматривает веб-страницу на различных типах устройств, операционных системах и браузерах.
Для проверки адаптивности и функциональности лендинга можно использовать BrowserStack ― облачную платформу для тестирования сайтов и мобильных приложений. На момент выхода статьи инструмент доступен для россиян. Есть гибкие тарифные планы: например, использование сервиса без ограничений опций для одного пользователя стоит $39 в месяц.

Проверка юзабилити показывает, насколько удобно использовать интерфейс, и как легко посетитель лендинга сможет достичь конечной цели. Этот процесс также поможет выявить орфографические и технические ошибки.
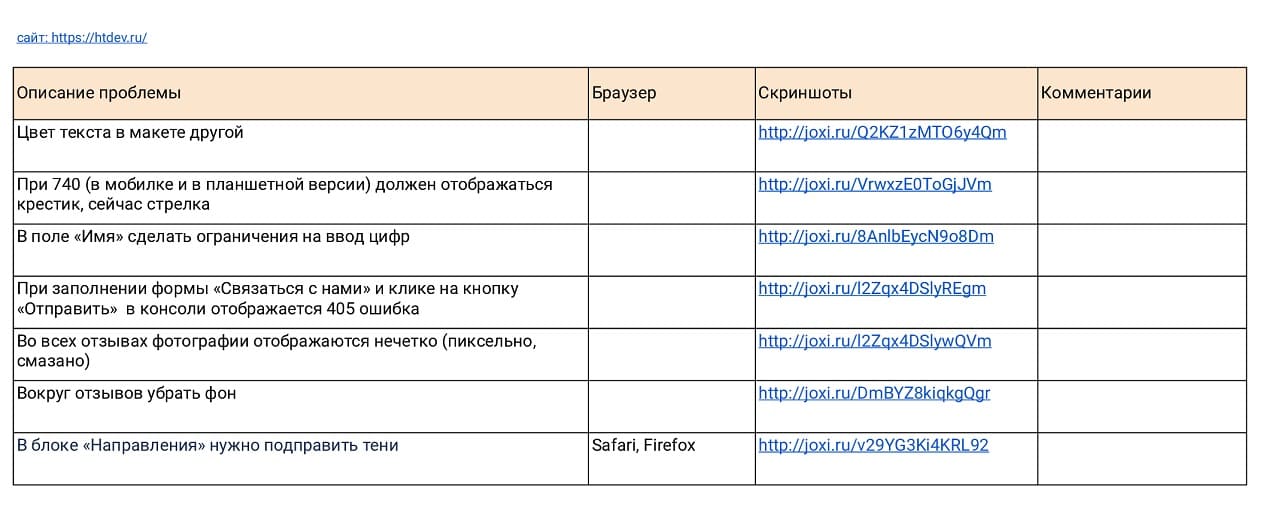
QA-инженер передаёт разработчику список несоответствий и ошибок со скриншотами или видеозаписью экрана, включая пошаговое описание, как появляется тот или иной баг. Если проблему описать неточно, разработчик может не понять суть ошибки и соответственно не исправит её.
Как правило, для передачи ошибок и багов в компании есть утверждённая форма, но может быть и просто комментарий в планировщике задач.
После того, как разработчики исправят баги, QA-инженер снова проводит тестирование лендинга. Для этого специалист выбирает наиболее подходящий способ повторной проверки:
- Smoke-тестирование ― «дымовой», или поверхностный тест. QA-инженер проверяет, исправлены ли баги, о которых он сообщил, и дополнительно тестирует работу основной функциональности лендинга.
- Регрессионное тестирование ― более глубокая проверка для подтверждения отсутствия багов. Такой способ помогает убедиться, что все выявленные ошибки исправлены, а новые не появились.
В нашем примере при повторной проверке использовали smoke-тестирование. После того, как QA-инженер убедился, что выявленные баги устранены, он проверил работоспособность основной функциональности: кнопки «обратный звонок», формы обратной связи, кликабельность ссылок и их соответствие содержанию, отображение информации при наведении на элементы в разделе «Направления».
- Освоите IT-профессию, для которой не требуется опыт и техническое образование
- Изучите ручное и автоматизированное тестирование, а также языки программирования Java, JavaScript и Python
- Начнёте работать через 2 месяца обучения
Не стремитесь выполнять задачу быстрее. Как и в любой профессии, опыт приходит со временем. Лучше уделить проверке больше времени и с вниманием отнестись к деталям, чем выпустить некачественный продукт, в котором пользователи обнаружат баги.
Используйте тест-кейсы. Проводить тестирование можно и без тест-кейса, но начинающим QA-инженерам он облегчит выполнение задач:
- Этапы тестирования будут структурированы ― появится наглядная картинка, что нужно протестировать.
- Отслеживание обязательных для проверки действий будет менее трудозатратным ― станет легче отслеживать, какие этапы остались без тестового покрытия, а какие прошли проверку без выявления багов и с их обнаружением.
- Новый сотрудник быстрее подключается к проекту — тест-кейсы составляют, исходя в основном из технического задания, и наглядно демонстрируют поведение функциональности лендинга.
- Регрессионное или smoke-тестирование будет проходить легче из-за наличия наглядного примера.
Запаситесь терпением и трудолюбием. Если решили тестировать без написания тест-кейсов, держите в голове план и пошагово следуйте ему. Когда вы приступаете к тестированию одного блока, не закончив его проверку, не спешите тестировать другой блок ― так возникает риск упустить что-то важное.
Не пренебрегайте повторной проверкой. Любое изменение кода может повлиять на другие части функциональности. Финальная проверка позволит убедиться, что ошибки исправлены, а новые не появились.
Мнение автора и редакции может не совпадать. Хотите написать колонку для Нетологии? Читайте наши условия публикации. Чтобы быть в курсе всех новостей и читать новые статьи, присоединяйтесь к Телеграм-каналу Нетологии.
Сайт с багами – горе для бизнеса. Всего одна 404-я или 500-я ошибка может лишить вашу компанию солидной суммы денег и хорошей репутации. Но есть способ избежать этого: тестировать сайт. О том, как это сделать, расскажет данная статья. Прочитав её, вы узнаете, как тестировать код на Django, создать своего пользователя-тестировщика и много чего ещё. Добро пожаловать под кат.
UPD:
Часть 2. JavaScript и русский текст на английских страницах
Часть 3. Отправка результата на почту, TestExplorer и декоратор tag
Что вы делаете, когда пишете тесты?
Как бы вы ответили на этот вопрос? Я бы сказал – кайфую. У каждого разработчика есть своё мнение на счёт тестов. Лично мне этот процесс безумно нравится. Благодаря ему я могу не только писать более надёжный код, но и начинаю лучше разбираться в своих и чужих программах. А вишенкой на торте является чувство, испытываемое, когда все тесты становятся зелёными. В этот момент моя шкала перфекционизма достигает своего апогея.
Иногда при тестировании меня затягивает так, будто я прохожу Half-Life. Я начинаю проводить за этим процессом всё рабочее и свободное время. Конечно, со временем тесты надоедают, и тогда приходится делать перерыв. После чего опять можно стать ноулайфером на несколько недель, будто Valve выпустила новую часть. Если у вас также, то вы понимаете, о чём я. Но хватит разговоров, перейдём к делу!
Тестирование бэкенда
Наш сайт написан на Django, поэтому примеры кода указаны для этого фреймворка.
Перед началом советую ознакомиться со списком рекомендаций, которые структурируют и делают более комфортным процесс написания тестов. Я сформировал их за счёт советов других программистов и личного опыта.
-
Файлы с тестами хранятся в папке tests внутри приложения;
-
тесты моделей, вьюх и форм лежат в файлах test_models.py, test_views.py и test_forms.py соответственно;
-
название тестового метода начинается с префикса test_ (например, test_get_sum или test_status_code);
-
название класса, содержащего тесты, имеет вид: ТестируемаяСущностьTests (например, TrialTests или FeedbackFileTests).
Тестирование моделей
Создадим приложение my_app и заполним файл models.py следующим кодом:
from django.db import models
class Trial(models.Model):
"""Простая модель пользовательского триала"""
email = models.EmailField(
verbose_name='Электронная почта',
max_length=256,
unique=False,
)
def __str__(self):
return str(self.email)
class Meta:
verbose_name = 'Триал'
verbose_name_plural = 'Триалы'Эта модель – упрощённая версия нашей модели Trial. Вот, что мы можем у неё проверить:
-
У поля email параметр verbose_name – «Электронная почта».
-
У поля email параметр max_length – 256.
-
У поля email параметр unique – False.
-
Метод str возвращает значение параметра email.
-
Параметр verbose_name модели – «Триал».
-
Параметр verbose_name_plural модели – «Триалы».
От некоторых программистов мне приходилось слышать мнение, что тестирование моделей – бесполезная трата времени. Но мой опыт подсказывает, что это мнение ошибочное. Приведу простой пример. Для поля email мы указали максимальную длину – 256 (в соответствии с документом RFC 2821). Случайно удалить последнюю цифру – не большая проблема. Если такая оплошность вдруг произойдёт, то пользователь с почтой my_super_long_email@gmail.com (29 символов) получит ошибку и не сможет отправить запрос на триал. А значит, компания потеряет потенциального клиента. Конечно, можно написать дополнительную валидацию, но лучше быть уверенным, что и без неё программа успешно работает.
Перейдём к тестам и сначала решим, где они будут находиться. Вы можете писать все тесты в одном файле tests.py (Django добавляет его при создании приложения) либо последовать рекомендациям выше и разделить их.
Если второй вариант вам импонирует больше, то удалите tests.py. Затем создайте папку tests с пустым файлом __init__.py. При запуске тестов он скажет Python, где их искать. Сюда же добавляем еще 3 файла: test_forms.py, test_models.py и test_views.py. Содержимое директории приложения будет примерно таким:
Открываем файл test_models.py и добавляем в него следующий код:
from django.test import TestCase
from my_app.models import Trial
class TrialTests(TestCase):
"""Тесты для модели Trial"""
def test_verbose_name(self):
pass
def test_max_length(self):
pass
def test_unique(self):
pass
def test_str_method(self):
pass
def test_model_verbose_name(self):
pass
def test_model_verbose_name_plural(self):
passУ Django для тестирования есть специальный модуль django.test. Один из самых важных его классов — TestCase. Именно он и позволяет писать тесты. Чтобы это сделать, нам нужно просто наследовать наш класс от TestCase.
Все наши тесты – это методы класса TrialTests. Пока они ничего не делают, но это ненадолго. Каждый из них будет тестировать по одному условию из списка выше.
Разберёмся с запуском тестов. Чтобы разом выполнить все тесты вашего сайта, введите эту команду в консоли:
python manage.py testДля запуска тестов конкретного класса, например TrialTests, пишем:
python manage.py test my_app.tests.test_models.TrialTestsЛюбая из этих команд запустит наши 6 тестов. Выбираем одну из них, вводим в консоль, жмём Enter и получаем примерно такой вывод:
Из него видно, что за 0.001 секунду проверено 6 тестов. «OK» в конце вывода говорит об их успешном выполнении.
Теперь напишем настоящие тесты. Чтобы это сделать, нам придётся обращаться к параметрам объекта модели Trial. Значит, нужно создать этот объект. И тут важно знать, что для тестов Django использует отдельную чистую базу. Перед прогоном тестов она создаётся, после — удаляется. На скриншоте выше об этом говорят первая и последняя строчки. Если вдруг по какой-то причине база не смогла удалиться, Django скажет об этом и придётся снести её вручную.
Чтобы работать с этой базой, можно использовать 3 метода:
-
setUp – выполняется перед запуском каждого теста;
-
tearDown – выполняется после завершения каждого теста;
-
setUpTestData – выполняется перед запуском всех тестов конкретного класса.
Воспользуемся последним. Поскольку он является методом класса, то добавляем соответствующий декоратор. Внутри создаём объект класса Trial и получаем от него поле email, которое мы будем использовать в самих тестах.
class TrialTests(TestCase):
"""Тесты для модели Trial"""
@classmethod
def setUpTestData(cls):
"""Заносит данные в БД перед запуском тестов класса"""
cls.trial = Trial.objects.create(
email='test@gmail.com'
)
cls.email_field = cls.trial._meta.get_field('email')Теперь при запуске тестов класса TrialTests в новой базе будет создаваться объект trial. После прогона он будет удаляться.
Напишем тест параметра verbose_name.
def test_verbose_name(self):
"""Тест параметра verbose_name"""
real_verbose_name = getattr(self.email_field, 'verbose_name')
expected_verbose_name = 'Электронная почта'
self.assertEqual(real_verbose_name, expected_verbose_name)Из поля email_field мы извлекаем значение параметра verbose_name. Затем применяем метод assertEqual из класса TestCase. Он сравнивает два параметра – реальное и ожидаемое значения verbose_name. Если они равны, тест отработает удачно. В противном случае – упадёт.
Напишем такие же тесты для параметров max_length и unique.
def test_max_length(self):
"""Тест параметра max_length"""
real_max_length = getattr(self.email_field, 'max_length')
self.assertEqual(real_max_length, 256)
def test_unique(self):
"""Тест параметра unique"""
real_unique = getattr(self.email_field, 'unique')
self.assertEqual(real_unique, False)Тут всё так же, как и с verbose_name.
Кстати, в тесте параметра unique мы проверяем, что значение равно False. Можно сделать это проще с помощью команды assertFalse. Перепишем код этого теста.
def test_unique(self):
"""Тест параметра unique"""
real_unique = getattr(self.email_field, 'unique')
self.assertFalse(real_unique)Код немного уменьшился и стал более читабельным. Кстати, у Django много таких полезных assert-ов.
Теперь проверим строковое отображение объекта.
def test_string_representation(self):
"""Тест строкового отображения"""
self.assertEqual(str(self.trial), str(self.trial.email))Тут всё просто. Проверяем, что строковое отображение объекта равно его электронной почте.
И последнее – это тесты полей модели:
def test_model_verbose_name(self):
"""Тест поля verbose_name модели Trial"""
self.assertEqual(Trial._meta.verbose_name, 'Триал')
def test_model_verbose_name_plural(self):
"""Тест поля verbose_name_plural модели Trial"""
self.assertEqual(Trial._meta.verbose_name_plural, 'Триалы')Через _meta обращаемся к полям модели Trial и сравниваем их значение с ожидаемым.
Если сейчас запустить тесты, то они успешно отработают, как и раньше. Но ведь так неинтересно! Давайте что-нибудь сломаем. Пусть нашей жертвой станет параметр verbose_name модели Trial. Откроем её код и поменяем значение этого поля с «Триал» на «Что-то другое». Прогоним тесты.
Как видим, один из тестов упал. Django говорит об этом и о том, что реальное значение поля («Что-то другое») не равно ожидаемому («Триал»).
Миксины – полезные ребята
Тесты моделей – однотипны. Поэтому, когда у вас много сущностей, тестировать их не самая приятная рутина. Я попробовал несколько упростить данный процесс с помощью миксинов. Мой способ неидеален, и я не настаиваю на его использовании, но, возможно, он вам будет полезен.
Думаю, вы заметили, что при тестировании полей verbose_name, max_length и unique прослеживается некоторое дублирование кода. Мы получаем значение поля объекта и сравниваем его с ожидаемым. И так во всех трёх тестах. А значит, можно написать общую функцию, выполняющую эту работу.
def run_field_parameter_test(
model, self_,
field_and_parameter_value: dict,
parameter_name: str) -> None:
"""Тестирует значение параметра для всех объектов модели"""
for instance in model.objects.all():
# Пример 1: field = "email"; expected_value = 256.
# Пример 2: field = "email"; expected_value = "Электронная почта".
for field, expected_value in field_and_parameter_value.items():
parameter_real_value = getattr(
instance._meta.get_field(field), parameter_name
)
self_.assertEqual(parameter_real_value, expected_value)Разберёмся с параметрами. С model, думаю, всё понятно. self_ нужен только для вызова метода assertEqual. Поскольку self — это ключевое слово в Python, то мы добавляем к нему _, чтобы не произошло недопонимания. field_and_parameter_value — это словарь с полем и значением его параметра. Например, если мы проверяем параметр max_length, то можно в эту переменную передать email и 256. Если проверяем verbose_name, то передаём email и «Электронная почта». parameter_name — это тестируемый параметр: max_length, verbose_name и т.д.
Теперь обратимся к коду. Вначале мы получаем все объекты модели и проходимся по ним. Дальше обходим словарь с полями и ожидаемыми значениями параметров. После получаем реальные значения параметров, обращаясь к объекту. А затем сравниваем их с ожидаемыми. Код очень похож на ранее написанный в тестах. Только теперь это всё в одной функции. Кстати, если бы её имя начиналось с префикса test, Django принял бы её за реальный тест и пытался бы выполнить вместе с остальными.
Напишем миксины. Для каждого поля должен быть свой миксин. Для примера возьмём поля verbose_name и max_length.
class TestVerboseNameMixin:
"""Миксин для проверки verbose_name"""
def run_verbose_name_test(self, model):
"""Метод, тестирующий verbose_name"""
run_field_parameter_test(
model, self, self.field_and_verbose_name, 'verbose_name'
)
class TestMaxLengthMixin:
"""Миксин для проверки max_length"""
def run_max_length_test(self, model):
"""Метод, тестирующий max_length"""
run_field_parameter_test(
model, self, self.field_and_max_length, 'max_length'
)Мы создаём нужный метод и в нём вызываем нашу общую функцию с соответствующими параметрами. self.field_and_verbose_name и self.field_and_max_length берутся из класса, который наследуется от миксина. А именно – из метода setUpTestData класса TrialTests.
@classmethod
def setUpTestData(cls):
# ...
cls.field_and_verbose_name = {
'email': 'Электронная почта',
}
cls.field_and_max_length = {
'email': 256,
}Наследуем класс TrialTests от наших миксинов.
class TrialTests(TestCase, TestVerboseNameMixin, TestMaxLengthMixin):
# ...Если у вас будет много миксинов – их можно объединить, например, в кортеж и при наследовании распаковывать его.
MIXINS_SET = (
TestVerboseNameMixin, TestMaxLengthMixin,
)
class TrialTests(TestCase, *MIXINS_SET):
# ...Теперь можно переписать наши тесты:
def test_verbose_name(self):
"""Тест параметра verbose_name"""
super().run_verbose_name_test(Trial)
def test_max_length(self):
"""Тест параметра max_length"""
super().run_max_length_test(Trial)Когда у вас много тестов для разных моделей, этот способ оказывается весьма полезным.
Тестирование логики
Перейдём к тестам кода из views.py. Возьмём для примера функцию получения домена из имейла.
def get_domain(email: str) -> str:
"""Возвращает домен имейла"""
try:
_, domain = email.split('@')
except ValueError:
domain = ''
return domainТаким может быть её тест:
from django.test import TestCase
from my_app.views import get_domain
EMAIL_AND_DOMAIN = {
'test1@gmail.com': 'gmail.com',
'test2@wrong_email': 'wrong_email',
'test3@mail.ru': 'mail.ru',
'test4@@wrong_email.com': '',
}
class FunctionsTests(TestCase):
"""Класс с тестами функций"""
def test_get_domain(self):
"""Тест функции get_domain"""
for email, expected_domain in EMAIL_AND_DOMAIN.items():
real_domain = get_domain(email)
self.assertEqual(real_domain, expected_domain)В константе хранятся имейлы и их реальные домены. В тесте мы по ним проходимся, получаем домен с помощью тестируемой функции и сравниваем с ожидаемым.
Теперь немного поговорим про одну полезную конструкцию. Давайте как-нибудь изменим наши имейлы. Например, исправим test1@gmail.com на test1@habr.com, а test2@wrong_email на test2@habr. Запустим тесты.
Они ожидаемо упали. Но почему мы видим, что некорректен только один имейл, хотя мы меняли два? Дело в том, что по умолчанию Django не будет продолжать тестирование, если произошёл фейл. Он просто прекратит прогон тестов, будто команда break, вызванная внутри цикла. Этот факт вряд ли может порадовать, особенно если у вас тесты такие же долгие, как вечерняя поездка по МКАД. Но, к счастью, есть решение. Нам поможет конструкция with self.subTest(). Она указывается после объявления цикла.
# ...
for email, expected_doamin in EMAIL_AND_DOMAIN.items():
with self.subTest(f'{email=}'):
real_domain = get_domain(email)
self.assertEqual(real_domain, expected_doamin)В скобках метода subTest мы указываем строку, которую хотим вывести, когда тест упадёт. В данной ситуации это проверяемый имейл.
Теперь при любом фейле Django сохранит отчёт о нём и пойдёт дальше. А после завершения прогона выведет информацию по всему, что упало.
Разберём тест ещё одной функции. При получении от пользователя промокода мы преобразовываем его в более удобный вид – убираем символы «#» и пробелы. Для этого у нас есть функция get_correct_promo:
def get_correct_promo(promo: str) -> str:
"""Возвращает промокод без # и пробелов"""
return promo.replace('#', '').replace(' ', '')Так может выглядеть тест для неё:
from django.test import TestCase
from my_app.views import get_correct_promo
PROMO_CODES = {
'#sast': 'sast',
'#beauty#': 'beauty',
'#test test2': 'testtest2',
'test1 test2 test3': 'test1test2test3',
}
class FunctionsTests(TestCase):
"""Класс с тестами функций"""
def test_get_correct_promo(self):
"""Тест функции get_correct_promo"""
for incorrect_promo, correct_promo in PROMO_CODES.items():
real_promo = get_correct_promo(incorrect_promo)
self.assertEqual(real_promo, correct_promo)В константе хранятся некорректные и корректные промокоды. В тесте мы по ним проходимся, и сравниваем промокод, полученный с помощью функции get_correct_promo и действительно корректный промокод.
Пожалуй, тестирование views — самое простое из этой триады тестов. В нём мы просто вызываем нужную функцию и проверяем, что значение, которое она возвращает, совпадает с ожидаемым. Кстати, создавая константы с данными для проверки, желательно придумывать как можно больше разных значений. Так вы повысите шансы на то, что ваш тест станет более эффективным.
Тесты форм
Тесты форм похожи на тесты моделей. В них мы также можем проверять поля и методы.
Создадим форму модели Trial:
from django import forms
from my_app.models import Trial
class TrialForm(forms.ModelForm):
"""Форма модели Trial"""
class Meta:
model = Trial
exclude = ()Одним из примеров тестов для неё может быть этот код:
from django.test import TestCase
from my_app.forms import TrialForm
class TrialFormTests(TestCase):
"""Тесты формы TrialForm"""
def test_field_labels(self):
"""Тест лейблов полей"""
form = TrialForm()
email_label = form.fields['email'].label
self.assertEqual(email_label, 'Электронная почта')В нём мы создаём объект нашей формы и сравниваем label поля с ожидаемым. Примерно так можно писать тесты для форм. Но мы их почти не используем. Для этого есть более эффективный способ, о котором я расскажу в следующей части.
Свой пользователь-тестировщик
Итак, backend-часть вашего сайта протестирована. Но вдруг на одной из его страниц вы заметили 404-ю ошибку. Написанные тесты не нашли её. Они также не помогут, например, при поиске битых ссылок на страницах. Эти тесты просто не рассчитаны на баги такого рода. Но как тогда их отлавливать? Для этого нужны тесты, имитирующие действия пользователя. Можно использовать django.test.Client, но он позволяет запускать тесты только на самом сервере сайта, а это не всегда удобно. Поэтому обратимся к Python библиотеке requests.
Данные тесты обычно получаются объёмными, поэтому их лучше вынести в отдельный файл (или файлы), например test_requests.py.
Проверка статус-кодов
Для проверки статус-кода страницы нужно:
-
Зайти на страницу;
-
Получить её статус-код;
-
Проверить, что статус-код равен 200.
У библиотеки requests много полезных методов. В выполнении 1-го и 2-го пунктов нам поможет head. С его помощью мы будем отправлять HEAD-запрос на страницы сайта.
from requests import headНам достаточно передать в него лишь URL-адрес, чтобы получить ответ со всей нужной информацией о странице. А из этой информации можно извлечь статус-код:
response = head('<URL-адрес страницы>')
print(response.status_code)Теперь перейдём к написанию теста. Создадим константу с тестируемыми страницами. Для простоты возьмём домен только русской версии.
DOMAIN = 'https://pvs-studio.com/ru/'
PAGES = (
'',
'address/',
'pvs-studio/',
'pvs-studio/download/',
# ...
)
PAGES = (DOMAIN + page for page in PAGES)Конечно, в идеале относительные пути страниц лучше брать из базы. Но если такой возможности нет – можно обойтись обычным кортежем.
Добавим класс PagesTests вместе с тестом test_status_code:
from django.test import TestCase
class PagesTests(TestCase):
"""Класс с тестами страниц"""
def test_status_code(self):
"""Тест статус-кода"""
for page in PAGES:
with self.subTest(f'{page=}'):
response = head(page) # (1)
self.assertEqual(response.status_code, 200) # (2) и (3)В тесте на каждую страницу мы отправляем HEAD-запрос и сохраняем ответ в переменной response. После этого проверяем, равен ли статус-код страницы 200.
Проверка ссылок на страницах
Проверить ссылки можно так:
-
Отправить на страницу GET-запрос и получить её контент;
-
С помощью регулярного выражения получить из контента все ссылки;
-
Отправить по каждой ссылке HEAD-запрос и проверить, что статус-код ответа – 200.
Для поиска ссылок будем использовать метод findall батарейки re. Для отправки GET-запроса – метод get всё той же библиотеки requests. И не забудем о методе head.
from re import findall
from requests import get, headДалее переменные. Для этого теста нам понадобится константа PAGES, объявленная ранее, и переменная с регулярным выражением для ссылки.
LINK_REGULAR_EXPRESSION = r'<a[^>]* href="([^"]*)"'И, наконец, напишем сам тест.
def test_links(self):
"""Тест ссылок страниц"""
valid_links = set()
for page in PAGES:
page_content = get(page).content # (1)
page_links = set( # (2)
findall(LINK_REGULAR_EXPRESSION, str(page_content))
)
for link in page_links:
if link in valid_links:
continue
with self.subTest(f'{link=} | {page=}'):
response = head(link, allow_redirects=True)
if response.status_code == 200:
valid_links.add(link)
self.assertEqual(response.status_code, 200) # (3)На каждую страницу отправляем GET-запрос и из полученного ответа извлекаем контент. Далее с помощью регулярного выражения и метода findall получаем все ссылки, находящиеся на странице. Их заносим в set, чтобы убрать дубли. Последний этап – уже знакомая нам ситуация: обходим все ссылки, отправляем на них HEAD-запрос и проверяем статус-код. Если переменная link – редирект, то параметр allow_redirects укажет, что мы можем его выполнить. По умолчанию его значение – False. Также добавляем валидные ссылки в set, чтобы в дальнейшем не отправлять на них запрос.
Кстати, иногда на странице можно встретить относительные ссылки. Например, «/ru/pvs-studio/faq/». Сайт к ним подставляет URL-адрес, но тест этого не делает и, как следствие, не может выполнить запрос.
Чтобы этого избежать, создадим такую функцию:
SITE_URL = 'https://pvs-studio.com'
def get_full_link(link: str) -> str:
"""Возвращает полную ссылку (с URL-адресом сайта)"""
if not link.startswith('http'):
link = SITE_URL + link
return linkЕсли полученная ссылка – относительная, функция добавляет к ней URL-адрес сайта. Теперь в тесте при получении ссылки мы будем использовать эту функцию:
# ...
for link in page_links:
link = get_full_link(link)
# ...Бывают ситуации, когда тест выдаёт не настоящий статус-код страницы. Обычно он либо 403, либо 404. Например, для этой страницы, используемый нами метод head, вернёт статус-код 404. Так происходит, потому что некоторые сайты не хотят выдавать роботам данные о странице. Чтобы этого избежать, нужно использовать метод get, а также для большей уверенности в тесте, добавить заголовок User-Agent.
from requests import get
head_response = head(link)
print(head_response.status_code) # 404
get_response = get(link, headers={'User-Agent': 'Mozilla/5.0'})
print(get_response.status_code) # 200Тесты редиректов
Ещё один вариант тестов с помощью requests – тесты редиректов. Чтобы их проверить, нам нужно:
-
Перейти по ссылке и получить ответ;
-
Сравнить URL-адрес ответа с ожидаемым.
Следовательно, нам пригодятся два URL-адреса. Первый – ссылка-редирект, на которую жмёт пользователь. Второй – URL-адрес страницы, на которую посетитель в итоге перешёл. Как и в примере со статус-кодами, лучше получать эти URL-ы из базы. Если такой возможности нет, то рекомендую использовать словарь.
REDIRECT_URLS = {
'/ru/m/0008/': '/ru/docs/',
'/en/articles/': '/en/blog/posts/',
'/ru/d/full/': '/ru/docs/manual/full/',
}Не забудем про переменную SITE_URL, созданную ранее.
SITE_URL = 'https://pvs-studio.com'И напишем сам тест.
def test_redirects(self):
"""Проверяет правильность редиректа"""
for link, page_url in REDIRECT_URLS.items():
with self.subTest(f'{link=} | {page_url=}'):
page_response = head(
SITE_URL + link, allow_redirects=True
) # (1)
expected_page_url = SITE_URL + page_url
self.assertEqual(page_response.url, expected_page_url) # (2)Первым делом по ссылке мы отправляем HEAD-запрос. При этом разрешаем использовать редиректы. Из полученного ответа берём URL-адрес страницы и сравниваем его с ожидаемым.
Библиотека requests позволяет выполнять много разных проверок сайта. Основные методы для тестов, как вы могли заметить – head и get. Но есть и другие. Они тоже могут пригодиться. Всё зависит от ваших задач.
Заключение
Итак, теперь вы знаете, как писать тесты для бэкенда и как создать своего пользователя-тестировщика. О проверке форм, JS, переводах и прочем мы поговорим во второй части. Для фидбека или критики пишите в комментарии либо в мой инстаграм. Спасибо, что уделили время, и до скорых встреч! 
Если хотите поделиться этой статьёй с англоязычной аудиторией, то прошу использовать ссылку на перевод: https://habr.com/en/company/pvs-studio/blog/649189/
В этой статье будет подробно рассказано о том, как проводить удаленное модерируемое юзабилити-тестирование на наглядном примере
Расскажу вам историю о том, как непродуманный интерфейс помешал мне сделать покупку.
Однажды знакомый посоветовал почитать книгу Робертса “Шантарам”, он так ярко и красочно рассказывал, что заинтересовал меня не на шутку. Придя домой, я стал искать книгу в интернет-магазине Лабиринт. Вот только незадача — я не записал название и забыл, как правильно оно пишется. В голове крутилось то ли “Шантрам”, то ли “Шанторам”, то ли “Шонтарам”. Искать по фамилии автора я даже не пытался — писателей с фамилией “Робертс” ни один десяток.
Я ввел в поисковой строке “Шантрам” и получил коллекцию книг про “шатры”. Это меня озадачило.
Попробовал “Шанторам” — опять мимо. Думаю вы уже догадались, что и третья попытка провалилась. Я расстроился. Что делать? То ли я не то ввожу, то ли в магазине книги нет. Но я упорный. Так просто не сдаюсь.
Я открыл еще несколько книжных интернет-магазинов и попробовал ввести в каждом “Шантрам”. Бинго! Из трех магазинов, один нашел “Шантарам” Робертса, несмотря на то, что я переврал название. Как я был рад. Времени на поиски потратил много, но в итоге нашел желаемое и купил книгу.
А в Лабиринте, кстати, книга была, просто поиск у него работает так, что если ошибешься, то ничего не найдешь. Такое часто встречается в интернет-магазинах.
В целом интерфейс Лабиринта хорош, но казалось бы проблема в поисковом алгоритме привела к потере клиента и падению конверсии. Обидно, досадно! Этого можно было бы избежать, если провести юзабилити-тестирование на пользователях и исправить обнаруженные проблемы.
Юзабилити-тестирование — один из самых эффективных методов проверки удобства интерфейса. К участию в таком исследовании привлекают реальных пользователей продукта. Этот метод действенный и показательный, потому что никто не найдет проблемы в интерфейсе лучше, чем те, кто им пользуются.
Юзабилити тестирование – это способ понять, удобен ли интерфейс. Обычных пользователей приглашают поработать с продуктом и наблюдают как они выполняют задания и с какими сложностями сталкиваются в процессе.
Тестирование организует юзабилити-специалист, который планирует исследование, проводит сессии тестирования, анализирует результаты и пишет отчет.
Мы в компании “Ю-эксперт” специализируемся на юзабилити-услугах и особое место среди них занимает юзабилити-тестирование. В этой статье мы познакомим вас ближе с этим методом и подробнее расскажем как он работает.
Что можно узнать благодаря юзабилити-тестированию
-
Увидеть точки снижения конверсии и узнать, почему клиенты уходят
-
Получить список проблем с приоритетами и рекомендации, как их устранить.
-
Узнать, почему пользователь уходят с сайта
-
Узнать, что мешает клиентам сделать покупку / зарегистрироваться / совершить конверсионное действие
- Увеличить конверсию из посетителей в покупателей
Где применяют юзабилити-тестирование
Для каких продуктов подходит
Тестировать можно любые продукты, с которыми работают пользователи и это не только компьютерные интерфейсы:
- Сайты (десктопные версии, мобильные версии). Например: интернет-магазины, посадочные страницы, сайты сервисов, личные кабинеты и тп.
- Мобильные приложения
-
Терминалы, банкоматы, кассы самообслуживания
- Голосовые интерфейсы (IVR, голосовой помощник, голосовые колонки и тп.)
- Физический интерфейс (управление автомобилем, самолетом и др.)
- Навигация в торговых центрах, аэропортах, метро. Различные табло, схемы, указатели и другое
В каких отраслях применяется
Юзабилити-тестирование применимо во многих отраслях, но чаще всего его используют интернет-магазины, банки и финансовые организации, сотовые компании, государственные структуры, онлайн-сервисы предоставляющие услуги, например: обучение английскому, продажа электронных билетов и тп.
Юзабилити-тестирование используется для:
-
Проверки прототипов нового продукта
- Сравнения новой версии интерфейса со старой
- Сравнения конкурирующих продуктов
- Сравнения нескольких вариантов интерфейсных решений
Виды юзабилити-тестирований:
Качественное — в таком исследовании участвует по 6-8 человек на каждый сегмент целевой аудитории. Основная задача исследования — найти проблемы и их причины, определить потребности пользователей и способы их удовлетворения. В качественном тестировании всегда участвует модератор (юзабилити-специалист), он голосом дает пользователю задания и общается с ним в процессе тестирования.
Качественное тестирование проводят:
- Оффлайн в лаборатории/офисе/на объекте и тп., непосредственно взаимодействуя с пользователем. В этом случае можно работать с eye-tracker (камера следящая за глазами пользователя). Исследование с применением eye-tracker помогает найти в интерфейсе зоны, которые выпадают из внимания пользователя и зоны, привлекающие особый интерес.
- Удаленно онлайн. Такое тестирование почти ни в чем не уступает очному. Модератор созванивается с пользователем по skype, zoom или через другую программу. Пользователь транслирует экран компьютера или мобильного телефона. Удаленное тестирование подходит для большинства продуктов, за исключением банкоматов, терминалов, телевидения, так как для них сложно настроить удаленное наблюдение. Также во время удаленного тестирования не получится использовать eye-tracking
Количественное — в таком исследовании обычно участвует более 50 респондентов, часто число достигает 200 и более. Основная задача такого тестирования — проверить как часто пользователи сталкиваются с теми или иными проблемами в интерфейсе. Здесь сложно получить ответ на вопросы “почему” и “каким образом”, зато узнаете насколько проблемы критичны и как часто встречаются. Каждое такое тестирование проходит без непосредственного участия модератора. Пользователь самостоятельно заходит в программу для тестирования и последовательно выполняет задания, которые выводятся на экране. После каждого задания участник отвечает на несколько вопросов. Дополнительно ведется запись экрана, а иногда даже голоса респондента. Количественное тестирование обычно проводят через специальный сервис.
Количественное тестирование никогда не заменит качественное и наоборот. Они гармонично дополняют друг друга отвечая на разные вопросы. Качественное — на вопросы “почему, каким образом, в чем заключается проблема”, а количественное — “как часто, насколько критично”.
Если у компании есть бюджет только на один вид тестирования, то мы советуем начинать с качественного, так как оно найдет проблемы, а затем переходить к количественному, которое определит, насколько проблемы критичны.
Помимо перечисленных вариантов юзабилити тестирование можно комбинировать с другими типами исследований, например, с глубинным интервью, карточной сортировкой, наблюдением и тп.
Плюсы юзабилити-тестирования:
- Можно своими глазами увидеть, как реальные люди используют продукт и с какими сложностями сталкиваются
- Можно найти до 95% юзабилити-проблем продукта
- Можно узнать, что реальные пользователи думают о продукте
- Увидеть, с какими препятствиями пользователи сталкиваются на конверсионном пути и как их можно преодолеть
- Получить более объективные результаты и обнаружить больше проблем, чем при экспертной оценке. Хотя в некоторых случаях стоит сначала провести экспертизу, чтобы устранить наиболее грубые интерфейсные проблемы, а после их исправления провести тестирование.
Минусы юзабилити-тестирования:
- Не дает количественного результата. На выборке из 8-16 человек сложно сделать количественные предположения, сколько именно людей из всей целевой аудитории столкнулось с конкретной проблемой
- Если проводить тестирование по всем правилам, то на весь цикл может уйти до 3-4 недель.
- Юзабилити-тестирование стоит дороже, чем юзабилити-экспертиза, где интерфейс оценивает эксперт без привлечения пользователей.
Этапы проведения юзабилити-тестирования
Интервью с бизнесом
Прежде чем начинать юзабилити-тестирование определитесь с целями и объектом тестирования. Этот этап нужен всегда, включая случай, когда тестирование проводится внутри компании без привлечения внешних специалистов.
На встрече с бизнесом обсуждаем:
- Цели исследования
-
Вопросы к пользователям
- Гипотезы, которые нужно проверить
- Задачи, которые будут выполнять пользователи
- Требования к респондентам (участникам тестирования)
- Внешний вид представления проблем и рекомендаций
- Возможности и ограничениями проекта
- Сроки
Примеры вопросов бизнесу
-
Какой продукт изучаем?
- Какие бизнес-задачи решает продукт? Какие задачи в приоритете?
- Какие целевые действия вы ожидаете от клиентов?
- Какие основные пользовательские задачи нужно протестировать?
- В чем вы видите проблемы интерфейса?
- Что вы будете делать с результатами тестирования? В какой форме вы бы хотели видеть рекомендации для улучшения интерфейса (например, в текстовом виде или в прототипах)
- Опишите целевую аудиторию продукта. Кого вы хотите протестировать? (например, потенциальных пользователей или новичков, или опытных пользователей и тп.)
Пример: сервис доставки пиццы
Представьте, что нужно провести юзабилити-тестирование сервиса доставки пиццы и роллов. У компании есть сайт, мобильная версия сайта и мобильное приложение. Бюджет и время ограничены, поэтому нужно выбрать только один интерфейс для тестирования. Посмотрев аналитику сайта (yandex или google), специалист увидел, что наиболее востребован мобильный сайт, поэтому с него он будет начинать тестирование.
На встрече с бизнесом были обозначены три основные задачи для тестирования:
- Заказать пиццу и напитки в офис на компанию из 4 человек
- Заказать роллы и напитки на двоих с доставкой домой
- Проследить статус доставки и узнать, когда еда будет доставлена
Подбор и рекрутинг участников тестирования
Состав участников тестирования зависит от задач бизнеса. На исследование можно приглашать как существующих клиентов, так и потенциальных пользователей.
Если цель бизнеса привлечь новых пользователей или заинтересовать клиентов конкурирующей компании, то на тестирование стоит приглашать респондентов, которые еще не работали с продуктом, но он может быть им интересен.
Например, для исследования личного кабинета сайта онлайн-обучения английскому языку, мы пригласили респондентов из двух групп — новичков, которые изучают язык на этом сайте не больше месяца и опытных пользователей, которые занимаются больше полугода и знакомы с личным кабинетом. Часть заданий для этих групп повторялись, а часть отличались. Например, новые пользователи покупали подписку на курс английского, а опытные — продлевали.
Сколько человек приглашать на юзабилити-тестирование
Якоб Нильсен, один из основоположников юзабилити, писал, что 5 пользователей находят 85% проблем в интерфейса. Мы склоняемся к тому, чтобы приглашать по 8 человек из каждой целевой группы, так как это позволит обнаружить 95% проблем.
Если тестирование проводится для двух и более сегментов целевой аудитории, то из каждого приглашают по 4-6 человек, в зависимости от того, насколько сильно они отличаются. Например, если группа 1 никогда не работала с продуктом, а группа 2 состоит из опытных пользователей, то из каждой нужно взять минимум по 5-6 человек.
Пример: каких пользователей пригласить на тестирование сервиса доставки пиццы
Теперь заказчику нужно определиться с целевой аудиторией. Если в компании есть специалисты, которые непосредственно общаются с пользователями, то они могут помочь с портретами клиентов. Также хорошим подспорьем будет статистика на сайте. Требования к участникам тестирования прописываются в “скринере”.
В случае с доставкой еды аудитория будет широкой, многие любят пиццу и роллы. Основной критерий для набора респондентов можно сформулировать так: пользователь заказывал роллы или пиццу с доставкой хотя бы раз в течение трех месяцев.
Можно пригласить 4 опытных пользователей, которые хотя бы 1-2 раза в месяц заказывают еду через мобильный сайт и 4 неопытных пользователей, которые делают заказы реже раза в месяц.
В случае с пиццерией достаточно 8 пользователей:
-
4 клиента данной пиццерии и 4 потенциальных клиента. В основу выборки можно заложить опыт работы с сервисом, так как он непосредственно влияет на то, с какими проблемами столкнутся пользователи. Если задача бизнеса привлечь новых клиентов, то можно пригласить только тех, кто не пользовался сайтом ранее.
- 4 мужчины и 4 женщины. Обычно мы советуем соотносить пропорции по полу и другим демографическим характеристикам в зависимости от состава целевой аудитории. В данном случае, опираясь на наш опыт, мы предположили, что пиццу в одинаковой степени заказывают мужчины и женщины
- В тестировании кроме основного респондента может участвовать его друг/родственник/коллега, так как часто люди заказывают пиццу совместно
Вознаграждение респондентам
Важно помнить, что участники тестирования не будут работать на чистом энтузиазме, их надо поощрять. В зависимости от проекта вознаграждение варьируется.
Самое банальное — деньги. Обычно за участие в тестировании мы платим 1000-1500 руб. Но это не всегда лучший вариант, так как можно попасть на пользователей, которые будут тестировать только в целях заработать.
Самый лучший респондент тот, кому интересен продукт. Поэтому, если можно наградить участника непосредственно тем, что предлагает компания, на тестирование придут самые заинтересованные пользователи.
Например, если тестируется интернет-магазин для кошек и собак, то респонденту дают купон на определенную сумму для приобретения любых товаров на сайте. Если тестируются курсы английского языка, то пользователь получает несколько бесплатных уроков. Если важно привлечь пользователей, которые не являются фанатами продукта, то тогда предлагайте денежное вознаграждение.
Пример: какое вознаграждение использовать для респондентов, тестирующих сервис доставки пиццы
В случае с доставкой пиццы и роллов респондент во время исследования может заказать настоящую пиццу и роллы, которые съест после тестирования, плюс его наградят дополнительным купоном на будущий заказ.
Сценарий тестирования
Важный этап исследования — это создание сценария тестирования. Его могут называть по-разному и “скрипт”, и “гайд” и “сценарий”, и “вопросы тестирования”.
Сценарий тестирования в чем-то похож на сценарий фильма. В нем прописываются все основные вопросы, который модератор задает пользователю, действия, которые в идеальной ситуации должен совершить пользователь и критерии, по которым мы считаем эти действия успешными или нет. Как и в случае с кино, без сценария тестирование не проводят.
Основные разделы сценария
- Вступление. Модератор знакомится с пользователем и объясняет ему, что главная цель исследования — протестировать интерфейс и найти в нем проблемы. Можно не бояться совершать ошибки, это не только не помешает, но и поможет. Модератор спрашивает разрешение на видеозапись, а также просит респондента не разглашать подробности тестирования.
- Вводные вопросы. Нужны, чтобы узнать важную информацию о человеке и его опыте работы с продуктом и подобными продуктами.
-
Задания тестирования. Это основная часть сценария. В каждой задаче формулируется цель, которую пользователь должен достичь и описываются обстоятельства, которые влияют на процесс ее достижения. Желательно сформулировать задачу таким образом, чтобы она перекликалась с реальными потребностями респондента и его ответами на вводные вопросы.
Обычно в часовое тестирование укладывается 5-7 задач
-
Метрики измеряют во время тестирования. В зависимости от продукта они могут варьироваться. Однако основной будет успешность — то есть ответ на вопрос, выполнил пользователь задание или нет.
- Вопросы после выполнения каждого задания задают после каждой выполненной задачи, чтобы узнать какие были сложности
- Завершающие вопросы задают после тестирования, чтобы выяснить, какое общее впечатление сложилось у пользователя от продукта в целом. Здесь же можно измерить несколько дополнительных метрик
Пример сценария для тестирования сервиса доставки пиццы
Вступительная часть сценария стандартная. Здесь модератор рассказывает респонденту, что тестировать будут не его способности, а интерфейс. В зависимости от целей исследования пользователя просят комментировать выполнение задач или хранить молчание. Второй метод используется, когда необходимо замерить время выполнения задания. Тогда комментарии респондент дает уже после выполнения задания.
Пользователя обязательно спрашивают не против ли он, если тестирование будет записываться на видео. А также просят хранить детали тестирования в тайне, если это важно для заказчика.
Вводные вопросы:
- Демография и опыт с мобильным телефоном: Представьтесь, пожалуйста. Сколько вам лет? Кем вы работаете? Какой у вас мобильный телефон? Часто ли вы заходите в интернет с мобильного телефона?
-
Опыт заказа пиццы и роллов: Любите ли вы пиццу и роллы? Где вы обычно их едите? Как часто? Вы заказывали когда-нибудь пиццу или роллы в сервисе доставки? С каких устройств вы это делали? Как часто вы заказываете пиццу и роллы? В каких ситуациях?
Сформулируем первую задачу сценария
Представьте, что к вам скоро придут ваши друзья. У вас будет компания из 4 человек. Закажите на компанию пиццу и напитки через этот сервис.
Зададим вопросы после выполнения задания
- Вам удалось выполнить задание?
- Какие сложности были во время выполнения задания?
- Что было не понятно?
- Что вам понравилось во время выполнения задания?
- Вы много времени потратили на выполнение задания или мало?
Далее замеряем метрики, после задания
Подробнее мы рассмотрим метрики далее, а в данном случае замерим следующие:
- Успешность: удалось ли пользователю выполнить задание: да — 1, нет — 0
- Пользователь отмечает, сколько времени он потратил на выполнение задания по пятибалльной шкале, где 1 — это очень мало, а 5 — это очень много.
- Пользователь отмечает, насколько сложно было выполнять задание по пятибалльной шкале, где 1 — это очень легко, а 5 — очень сложно
Кроме представленных в примере метрик, можно замерять и другие. Подробнее о них мы расскажем дальше в статье.
Завершающие вопросы
После тестирования сервиса доставки пиццы у пользователя можно спросить:
- Какие у вас впечатления от этого сервиса?
- Что понравилось?
- Что не понравилось? Что было сложно?
- Стали бы вы заказывать здесь пиццу в будущем? Почему?
- Посоветовали бы вы этот сервис своим знакомым? Почему?
- Какие советы вы бы дали разработчикам сервиса?
Далее можно измерить несколько метрик, если есть необходимость и завершить тестирование, выразив пользователю благодарность за участие.
Метрики в юзабилити-тестировании
Обычно во время юзабилити тестирования специалист замеряет несколько метрик. В зависимости от конкретного проекта и типа тестирования они варьируются. Но есть одна метрика, которая замеряется всегда — успешность.
Успешность — удалось ли пользователю выполнить задание. Обычно она отмечается как 1 для ответа “Да” и как 0 для ответа “Нет”.
Время выполнения. Время с одной стороны понятие объективное — его можно измерить секундами, минутами, часами. С другой стороны субъективное, так как один и тот же промежуток времени может показаться человеку длинным или коротким.
В юзабилити тестировании в зависимости от задачи можно измерять объективное и/или субъективное время. В некоторых случаях и задачах время вообще не измеряется. Например, если мы имеем дело с игрой. Задача игры — это убить время и/или потратить время на то, чтобы расслабиться, поэтому измерять время здесь можно только на этапе регистрации и не более того.
Когда применяется объективное время и как оно измеряется:
- Объективное время нужно замерять, когда тестируется интерфейс, где важно быстро выполнить задачу. Например, работа сотрудника колл-центра, его задача быстро найти информацию о клиенте. Или интерфейс кассового аппарата, где продавцу нужно быстро провести покупку или сделать отмену
- Для замера объективного времени модератор просит пользователя хранить молчание и не отвлекаться на общение; действовать четко и последовательно, с комфортной скоростью, но не замедляться намеренно. Тем временем специалист замеряет хронометраж
- Если цель тестирования — сравнение двух интерфейсов (своего и чужого, старого и нового, прототипа и существующей версии), то объективное время выполнения задачи может быть одним из инструментов сравнения
Когда применяется субъективное время и как оно измеряется:
- Субъективное время измеряется в интерфейсах, где важнее восприятие времени потраченного на работу с продуктом, а не время в минутах/часах. Речь идет об интерфейсах для неторопливой работы, развлечений, досуга, информационных сайтах и тп.
- Во время тестирования, где замеряется субъективное время, пользователь свободно комментирует свои действия и общается с ведущим. После тестирования модератор спрашивает пользователя, сколько времени по его ощущениям он потратил на задачу и просит оценить время по пятибалльной шкале, где 1 — очень мало, а 5 — очень много.
- Субъективное время также можно использовать для сравнения интерфейсов. Интересно, что иногда пользователь тратит на выполнение задачи много времени, например, 5-10 минут и больше, а по его ощущениям, он потратил “мало времени”. Это говорит о том, что пользователь заранее оценивал это задание как длинное и утомительное, но оно оказалось проще и увлекательнее.
Сложность. Это субъективная метрика, которая определяет, насколько было сложно или легко выполнять задание. Пример вопроса:
“Насколько сложно было выполнять это задание? Оцените по пятибалльной шкале, где 1 — очень легко, а 5 — очень сложно”.
В зависимости от продукта и целей исследования вопросы можно задавать тем или иным образом.
В отдельных исследованиях мы используем SUM (Single Usability Metrics). Идея данной оценки — свести все юзабилити-метрики к одной и таким образом получить инструмент для сравнения. В этой оценке учитываются метрики разной размерности — время (в секундах), показатель ошибок (в штуках), завершенность задания (бинарный показатель), усредненный показатель удовлетворенности (баллы Ликера). Чтобы не складывать секунды со штуками, основатель этой системы Джеф Соро предлагает привести все показатели к безразмерной шкале. Для вычисления SUM используется специальный калькулятор (его можно найти в интернете или скачать специальный файл excel).
Кроме перечисленных можно измерять другие, такие как: семантический дифференциал, количество ошибок, критичность ошибок и тп. Это обширная тема для обсуждения, мы постараемся рассказать о ней в отдельной статье.
Пример: сервис доставки пиццы
Для тестирования мобильной версии сайта сервиса доставки пиццы мы выбрали следующие метрики.
- Успешность (выполнил — 1, не выполнил — 0)
- Субъективное время выполнения задания (по пятибалльной шкале), где 1 — очень быстро, а 5 — очень долго
- Сложность выполнения задания (по пятибалльной шкале), где 1 — очень легко, а 5 — очень сложно
После завершения всех сессий тестирования модератор считает среднее значение для каждой метрики по всем респондентам и обращает внимание на те, которые вышли из диапазона.
Самая важная метрика — успешность. В идеальной ситуации, все 8 пользователей должны выполнить задание. Если хотя бы 1 респондент не справился с заданием, интерфейс нужно дорабатывать.
Вторая важная метрика — сложность. Если сложность получилась между 1 и 2, то все хорошо, но если она больше 2, то на интерфейс нужно обратить внимание. Если сложность колеблется между 4 и 5, то нужно обратить на эту задачу пристальное внимание.
Третья по важности метрика — время. Если субъективное время находится между 1 и 2, то это хороший знак, если оно больше 2, то стоит обратить внимание.
Пилотное тестирование
После того, как сценарий написан и утвержден бизнес-заказчиком важно провести пилотное тестирование. У него есть несколько целей:
- Настроить и проверить оборудование и программное обеспечение
- Измерить хронометраж тестирования
- Проверить, понятны ли пользователю формулировки заданий и вопросов
К “пилоту” желательно привлекать пользователя из целевой аудитории, тогда оно будет наиболее приближено к реальному тестированию. Если такой возможности нет, то можно тестировать коллегу или знакомого, который наиболее близок к целевой аудитории.
Иногда во время пилота выясняется, что нужно:
- Сократить тестирование сократить на одну или две задачи
- Использовать другую программу для проведения тестирования или подобрать запасной вариант
- Переформулировать некоторые задания или вопросы
Таким образом, пилотное тестирование — необходимая часть процесса.
Проведение тестирований на пользователях
После пилотного тестирования и рекрутирования нужно составить график тестирований. Для комфорта пользователя и качественных результатов каждая сессия тестирования должна длится не более часа. Однако, на каждое тестирование нужно закладывать 1,5-2 часа, так как пользователь может опоздать к началу или сессия тестирования затянуться.
В случае очного тестирования заказчик может наблюдать процесс из соседней комнаты, если тестирование удаленное, то он подключается к zoom или skype, а также может посмотреть тестирование в записи.
Пример: юзабилити тестирование сервиса доставки пиццы
Юзабилити тестирование сервиса доставки пиццы было решено проводить на мобильном телефоне, так как мобильной версией сайта пользуется больше половины клиентов. Тестирование проводится удаленно на мобильном телефоне респондента.
Программа, через которую проводится тестирование должна уметь расшаривать экран и вести видеозапись. В качестве инструментов мы выбрали Skype и Zoom. Предпочтительно иметь в распоряжении две программы, так как одна может не работать на устройстве респондента.
При звонке пользователю рекрутер предупреждает, что тестирование будет удаленным, оно будет длиться около часа и для этого нужно приложение Zoom или Skype, установленное на телефон.
Модератор созванивается с пользователем и просит его расшарить экран телефона через приложение, а также включает запись.
Во время тестирования важно, чтобы модератор не подсказывал пользователю и не помогал выполнять задания. Модератор может отвечать на вопросы пользователя и помочь разобраться с продуктом только после окончания тестирования или в отдельных случаях после выполнения задания.
Анализ результатов
После завершения сессий юзабилити-тестирования специалист работает с данными, полученными на тестировании, и пишет отчет. Для этого он:
- Пересматривает видеозаписи тестирований
- Выписывает проблемы, с которыми столкнулись пользователи
- Записывает отдельные цитаты
- Считает усредненные метрики по заданиям
Пример: усредненные метрики после тестирования сервиса доставки пиццы (8 участников тестирования)
В этом тестировании измерялись:
Успешность (1 — выполнил, 0 — не выполнил). В таблице обычно отмечают, сколько респондентов справилось с заданием.
Субъективное время по 5-балльной шкале, где 1 — потратил очень мало времени, 5 — потратил очень много времени.
Сложность по 5-балльной шкале, где 1 — было очень легко, 5 — было очень сложно.
Примеры цитат пользователей из тестирования:
“Я бы никогда здесь не стала заказывать пиццу. Вот как заказать сет? Я не понимаю. Тут просто название пиццы “Деревенская”. А что в нее входит? Не понятно. И главное не нажать никуда и не посмотреть. Честно говоря у меня нет времени искать ее в каталоге и смотреть состав. Я бы уже на другой сайт ушла”
“Ой, я нажала на сеты роллов и суши, а он мне тут игральные карты и туалетную бумагу предлагает. Вот умора. Я бы уже ушла с сайта, честное слово”
Отчет о тестировании
После анализа видеозаписей и метрик специалист пишет отчет о тестировании, который состоит обычно из следующих разделов:
- Методология исследования
- Тестируемый продукт
- Устройства и программное обеспечение
- Список задач для тестирования
-
Описание метрик
- Требования к респондентам и основная информация об участниках тестирования
- Общие результаты тестирования
- Сводная таблица метрик
- Описание проблем, с которыми пользователи сталкивались при выполнении каждой задачи
Рассмотрим подробнее разделы отчета на примере тестирования сервиса заказа пиццы.
Пример: отчет о юзабилити-тестировании сервиса заказа пиццы
Сначала идет описание методологии тестирования. Здесь кратко описывается метод тестирования и процедура, а также используемые метрики.
Кратко описывается сценарий тестирования: вводные вопросы, на которые пользователь отвечал до начала тестирования, а также перечисляются задачи.
Далее отдельным слайдом идет описание участников тестирования без указания их персональных данных. Можно указывать только основные параметры, например: город проживания, возраст, опыт заказа пиццы и тп.
Затем слайд с общими выводами о юзабилити-тестировании сервиса. Здесь вкратце описываются наиболее критичные проблемы и приводится таблица с метриками.
Далее в отчете подробно описываются проблемы, возникшие при выполнении каждого из заданий. Дается подробная разбивка по экранам. Для каждой проблемы специалист выставляет критичность от 1 до 3, где 1 — низкая критичность, 2 — средняя, 3 — высокая. Критичными считаются проблемы, которые могут привести к отказу от покупки и возникают у большинства пользователей. Их нужно устранять в первую очередь.
Заключение
Юзабилити-тестирование помогает найти проблемы в интерфейсе, “побывать в голове пользователя” и понять, как он работает с продуктом. Нужно иметь в виду, что по результатам исследования юзабилити-специалист не сможет перепроектировать интерфейс, он даст советы, как это сделать, а дальше нужно привлекать проектировщиков, дизайнеров и программистов.
К юзабилити-тестированию стоит относиться как диагнозу, который дает врач, а дальше начинать “лечение продукта” в соответствии с рекомендациями.
Юзабилити-тестирование процедура многоразовая. Его нужно повторять регулярно, особенно после таких важных этапов, как проектирование, редизайн и тп.
Для большего погружения в юзабилити-тестирования советую почитать книгу Стива Круга “Не заставляйте меня думать”, пройти курс по юзабилити на одном из порталов онлайн-обучения или обратиться в юзабилити-агентство, которое проведет тестирование за вас.
В случае, когда нет возможности провести юзабилити-тестирование (например, нет времени или не хватает бюджета), мы советуем заказать юзабилити-экспертизу интерфейса. Она поможет найти основные проблемы в продукте и получить рекомендации, как их устранить.
Полезные материалы по теме
Юзабилити-аудит сайта: полный гид + примеры
Что такое тестовый сценарий?
Тестовый сценарий определяется как любой функции , которые могут быть проверены. Это также называется условием проверки или возможностью проверки . Как тестер, вы должны поставить себя на место конечного пользователя и выяснить реальные сценарии и варианты использования тестируемого приложения.
Что такое тестирование сценария?
Тестирование сценариев — это вариант тестирования программного обеспечения, в котором для тестирования используются сценарии. Сценарии помогают в более простом способе тестирования более сложных систем
Давайте изучим это с помощью видео ниже —
Зачем создавать тестовые сценарии?
Тестовые сценарии создаются по следующим причинам:
- Создание тестовых сценариев обеспечивает полное покрытие тестами
- Сценарии тестирования могут быть одобрены различными заинтересованными сторонами, такими как бизнес-аналитик, разработчики, клиенты, для обеспечения тщательного тестирования тестируемого приложения. Это гарантирует, что программное обеспечение работает для наиболее распространенных случаев использования.
- Они служат быстрым инструментом для определения трудозатрат на тестирование и, соответственно, создают предложение для клиента или организуют рабочую силу.
- Они помогают определить наиболее важные сквозные транзакции или реальное использование программных приложений.
- Для изучения сквозного функционирования программы, тестовый сценарий имеет решающее значение.
Когда не создать тестовый сценарий?
Тестовые сценарии не могут быть созданы, когда
- Тестируемое приложение является сложным, нестабильным, и в проекте есть время.
- Проекты, которые следуют Agile методологии, такие как Scrum, Kanban, могут не создавать тестовые сценарии.
- Сценарий тестирования не может быть создан для исправления новой ошибки или регрессионного тестирования . В таких случаях сценарии тестирования должны быть уже задокументированы в предыдущих циклах тестирования. Это особенно верно для проектов технического обслуживания.
Как написать тестовые сценарии
Как тестер, вы можете выполнить следующие пять шагов для создания тестовых сценариев:
- Шаг 1 : Прочтите документы с требованиями, такие как BRS, SRS, FRS, тестируемой системы (SUT). Вы также можете сослаться на примеры использования, книги, руководства и т. Д. Приложения, подлежащего тестированию.
- Шаг 2 : Для каждого требования определите возможные действия и цели пользователей. Определить технические аспекты требования. Определите возможные сценарии злоупотребления системой и оцените пользователей с менталитетом хакера.
- Шаг 3: После прочтения Документа с требованиями и проведения надлежащего анализа перечислите различные сценарии тестирования, которые проверяют каждую функцию программного обеспечения.
- Шаг 4: После того, как вы перечислили все возможные сценарии тестирования, создается матрица отслеживания, чтобы убедиться, что каждому требованию соответствует соответствующий сценарий тестирования.
- Шаг 5: Созданные сценарии проверяются вашим руководителем. Позже они также рассматриваются другими заинтересованными сторонами в проекте.
Советы по созданию тестовых сценариев
- Каждый тестовый сценарий должен быть привязан как минимум к одному требованию или пользовательской истории в соответствии с методологией проекта.
- Перед созданием тестового сценария, который проверяет несколько требований одновременно, убедитесь, что у вас есть тестовый сценарий, который проверяет это требование изолированно.
- Избегайте создания слишком сложных тестовых сценариев, охватывающих несколько требований.
- Количество сценариев может быть большим, и запускать их все дорого. Исходя из приоритетов клиента, запускайте только выбранные тестовые сценарии
Пример 1. Сценарий тестирования для приложения электронной коммерции
Для приложения электронной коммерции несколько тестовых сценариев
Тестовый сценарий 1: проверка функциональности входа

Чтобы помочь вам понять разницу между сценарием тестирования и тестовыми сценариями, для этого сценария тестирования будут использоваться конкретные тестовые сценарии.
- Проверьте поведение системы при вводе действительного адреса электронной почты и пароля.
- Проверьте поведение системы при вводе неверного идентификатора электронной почты и действительного пароля.
- Проверьте поведение системы при вводе действительного адреса электронной почты и неверного пароля.
- Проверьте поведение системы при вводе неверного идентификатора электронной почты и неверного пароля.
- Проверьте поведение системы, если адрес электронной почты и пароль оставлены пустыми и введен вход.
- Проверить Забыли пароль работает как положено
- Проверьте поведение системы при вводе действительного / недействительного номера телефона и пароля.
- Проверять поведение системы, когда установлен флажок «Держать меня в подписи»
Как видно, тестовые случаи являются более конкретными.
Тестовый сценарий 2. Проверка функциональности поиска

Тестовый сценарий 3: проверьте страницу описания продукта

Сценарий тестирования 4: Проверьте функциональность платежей

Тестовый сценарий 5: проверка истории заказов

Помимо этих 5 сценариев, здесь приведен список всех других сценариев.
- Проверьте поведение домашней страницы для постоянных клиентов
- Проверьте категорию / страницы продукта
- Проверьте службу поддержки / контактные страницы
- Проверьте страницы ежедневных предложений
Пример 2: Тестовые сценарии для банковского сайта
Тестовый сценарий 1 : Проверьте функциональность входа и аутентификации
Тестовый сценарий 2 : Проверить перевод денег можно
Тестовый сценарий 3. Проверьте выписку со счета.
Тестовый сценарий 4 : Проверка фиксированного депозита / периодического депозита может быть создана
И так далее…
Шаблон сценария тестирования
Скачать шаблон тестового сценария Excel (.xlsx)
Зачем нужно тестирование?
Тестирование — это отдельный этап в процессе разработки сайтов, который может быть полезен на любом этапе разработки. Тестирование даёт ответ на вопрос «А как работает сайт?», помогает выявить ошибки на сайте, показывает возможности для улучшения сайта.
В данной статье хотелось бы максимально подробно осветить тему «как протестировать сайт». В отличие от других тем, например, таких как, «создание и продвижение сайтов в Интернете», «продвижение и раскрутка сайтов в Интернете», тема, связанная с тестированием сайтов в Интернете освещается достаточно сухо, информации по этой теме мало. Те, кому приходится сталкиваться с тестированием своих или чужих сайтов, не всегда имеют возможность получить полную информацию по этой теме, не всегда обладают достаточными знаниями и опытом, чтобы правильно и достаточно полно тестировать сайты.
➀ О чем эта статья
В статье «Как протестировать сайт. Подробное руководство» хотелось бы поделиться информацией для тех, кто собирается тестировать сайты. В статье содержится информация о том, как можно быстро протестировать любой сайт. Дается информация о том, как сделать так, чтобы протестировать сайт быстро, не упустив самого главного, а также о том, как максимально подробно протестировать сайт, чтобы ни о чём не забыть, ничего не упустить.
Конечно, осветить все моменты и нюансы в одной статье вряд ли возможно, поэтому в процессе будут даваться ссылки на другие страницы и источники, чтобы можно было ознакомиться с ними по мере необходимости. Статья построена таким образом, что Вы можете обратиться к нужному пункту и изучить именно ту информацию, которая волнует Вас в данный момент времени.
➁ Для кого эта статья
Кому может быть полезна статья «Как протестировать сайт. Подробное руководство»:
❄ Вебмастер / разработчик сайта только что сделал новый сайт или доработку и хочет получить информацию, как протестировать сайт, чтобы оперативно исправить ошибки и проблемы.
❄ Менеджер проекта столкнулся с проблемой, что пользователи быстро уходят с сайта, хочет узнать, как тестируют сайты, и что можно улучшить на сайте, чтобы повысить лояльность клиентов.
❄ Тестировщик, который хочет структурировать и систематизировать свои знания по веб-тестированию.
➂ Экспресс-тестирование сайта
Представьте, что Вам сейчас предстоит быстро протестировать сайт. Составим пункты, как провести экспресс-тестирование сайта:
➀ Изучить сайт, выписать структуру и всю необходимую информацию для тестирования.
➁ Составить план тестирования, выбрать только самые главные страницы и критично важную функциональность, без которой невозможно представить работу сайта, определить объём работ и достаточно маленький срок.
➂ Провести тестирование с использованием методик и техник тестирования.
Существует так называемый временной подход, который мы используем — это выделение определенного количества времени на экспресс-тестирование — это могут быть короткие сессии тестирования по 5, 10 минут, N минут… Главное — это успеть найти хотя бы несколько ошибок, своего рода приключение и вызов для тестировщика. А заказчику — полезная информация об ошибках, чтобы понимать, какие могут быть проблемы у пользователей при первом знакомстве с сайтом.
➂.➀ Плюсы экспресс-тестирования:
☑ Быстрая оценка работы сайта, быстрая обратная связь от тестировщика по общему состоянию сайта.
☑ При серьёзных проблемах возможность понять серьёзность ситуации.
☑ Это вызов для специалиста, возможность проверить свои навыки в сжатых временных рамках и условиях.
➂.➁ Минусы экспресс-тестирования:
✖ Быстрая оценка не дает не только полной картины, она зачастую дает совсем мало информации о состоянии сайта.
✖ За сжатый срок невозможно успеть практически ничего, можно успеть обнаружить лишь некоторые проблемы из многих.
✖ Снижается объективность тестирования в целом, когда проверяется сразу и много, снижается точность и качество тестирования.
➃ Подробное тестирование сайта
Зачастую экспресс-тестирование используют только для первичной оценки состояния сайта, для первого впечатления и знакомства с сайтом. Попробуем рассказать о том, как провести более полное тестирование.
Этапы тестирования будут практически теми же, за исключением того, насколько точно и правильно будут оценены объем работ по тестированию и сроки:
❄ Изучить сайт, выписать структуру и всю необходимую информацию для тестирования.
❄ Составить план тестирования, выбрать сначала самые главные страницы, затем менее важные, и в последнюю очередь ещё менее значимые, в каждой странице выделить функциональность и сценарии сначала критически важные, затем важные, затем менее важные. Определить необходимый, достаточный объём и оптимальный срок работ по тестированию.
❄ Провести тестирование с использованием методик и техник тестирования.
Каждый из этапов требует освещения, поэтому рассмотрим их более подробно ниже.
➃.➀ Изучение сайта
Изучение сайта необходимо для составления плана тестирования. На этом этапе определяется адрес сайта, название сайта, назначение сайта, структура сайта, тип сайта (лендинг, многостраничный сайт, интернет-магазин, форум), список страниц и вся необходимая информация для следующего этапа — составление плана тестирования.
➃.➁ План тестирования
После того, как определен объект тестирования, самое время написать план тестирования. В отличие от изучения сайта на этапе написания плана тестирования необходимо определить, какие именно работы будут включены в процесс тестирования сайта.
➃.➁.➀ Для чего нужен план тестирования (тест-план)?
❄ Содержит информацию об объеме и сроках тестирования.
❄ Позволяет задать рамки, чтобы тестировать то, что необходимо в первую очередь и чем можно пренебречь, если ресурсов не хватает.
❄ Прозрачность процесса (заказчик может видеть, что будет сделано; а тестировщику позволяет ничего не забыть и не пропустить самое важное).
➃.➁.➁ Тест-план может состоять из следующих разделов:
❄ Исходная информация. Что известно о сайте и собрано на этапе изучения сайта: информация о компании, заказчике, целевая аудитория, что заказчик ожидает от тестирования сайта.
❄ Страницы и функциональность. Список страниц с приоритезацией (самые важные, средней важности, менее важные). Функциональность (критически важная, важная, менее важная). В общем всё то, что именно будет тестироваться. Стоит также указать те страницы и функциональность, которые не будут входить в план тестирования и не будут тестироваться.
❄ Виды тестирования: функциональное тестирование, тестирование мобильной версии и другие виды тестирования.
❄ Окружения, на которых будет производиться тестирование.
❄ Анализ рисков. Обдумывание: что может пойти не так в процессе тестирования и мер по предотвращению этих рисков.
❄ Сроки проведения тестирования.
➃.➂ Виды тестирования
Существуют различные классификации видов тестирования. Выделим, на наш взгляд, наиболее часто используемые виды веб-тестирования:
➃.➂.➀ Функциональное тестирование. Скачать пример отчета
➃.➂.➁ Тестирование вёрстки.
Примеры ошибок:
❄ Не нажимается кнопка заказа товара в мобильной версии.
❄ Элементы накладываются друг на друга, что мешает чтению.
➃.➂.➂ Кроссбраузерное тестирование.
Примеры ошибок:
❄ В Internet Explorer 11 не отображается слайдер с картинками.
❄ В Mozila Firefox не видна кнопка для заказа товара.
➃.➂.➃ Тестирование удобства использования.
Примеры ошибок:
❄ Неудобно листать список товаров.
❄ Для регистрации на сайте требуется заполнить огромное количество полей.
➃.➂.➄ Автоматизированное тестирование.
Примеры работ:
❄ Написание Selenium-тестов для покрытия главной страницы.
❄ Создание коллекции с тестами для API в Postman.
➃.➂.➅ Тестирование безопасности.
Пример: сканирование сайта на уязвимости.
➃.➂.➆ Нагрузочное тестирование.
Пример: имитация большого количества посещений.
➃.➃ Инструменты тестировщика
Для проведения тестирования веб-приложений используются различные инструменты:
❄ Chrome DevTools: показывает ошибки в консоли и многое другое.
❄ Fiddler: помогает анализировать запросы.
❄ Pixel Perfect: помогает выявлять ошибки в вёрстке.
И многие другие..
➃.➄ С чего начать тестирование сайта
Сначала можно начать общее тестирование сайта, например, если у Вас уже есть общий чек-лист для проверки сайта, Вы можете пройтись по его пунктам. Если такого чек-листа нет, можно его придумать. К примеру, самой первой проверкой может быть — а открывается ли вообще сайт? Какой отдается код ответа? Дальше генерируем идеи и записываем, что было проверено.
➃.➅ Что тестировать на сайте
Опытный тестировщик обладает знаниями и опытом. В ответе на вопрос «Что тестировать?» могут хорошо помочь техники тест-анализа, которые помогают исследовать сайт таким образом, чтобы выделить необходимые для тестирования объекты сайта. Примеры техник тест-дизайна: тестирование переходов и состояний, структурирование элементов системы в интеллект-карту и другие.
В простом случае — попробуйте выделить объекты на Вашем сайте и выпишите их в каком-нибудь виде для дальнейшего анализа.
А лучше — пройти курсы по техникам тест-анализа / изучить материалы по этой теме, разобраться в этой теме и тогда на вопрос «Что тестировать?» Вы всегда будете знать ответ при тестировании любых сайтов.
➃.➆ Как тестировать сайт
Когда стало понятно, что именно тестировать — это может быть, например, форма обратной связи на сайте или меню сайта — самое время задать вопрос «А как же всё это тестировать?». Ответить на этот вопрос могут опыт, знания тестировщика. Т.е. чем больше тестировщик тестирует сайты, тем больше у него опыта. Ответить на этот вопрос может теория тестирования. Техники тест-дизайна помогают в генерации и придумывании тест-кейсов и различных сценариев. Примеры техник тест-дизайна: разбиение на классы эквивалентности, выделение граничных значений и многие другие.
➃.➆.➀ Как будем тестировать сайт?
У нас уже есть список страниц и модулей, которые нужно протестировать в первую очередь.
Берем первую самую важную страницу, выделяем главные модули на странице и проверяем их в первую очередь. Затем проверяем второстепенные модули и так далее.
Можно поступить по-другому. Начинаем смотреть на сайт сверху вниз и проверяем каждый элемент, каждый модуль на сайте, так тестирование получится более полным.
Каждый модуль и элемент на сайте нужно смотреть с разных сторон, настоящий тестировщик может увидеть то, что другие не заметят, за это больше всего и ценятся тестировщики. Поэтому старайтесь идти до конца, никогда не останавливаться, нужно всегда пытаться найти то, чего другие не увидят.
Так действуем до тех пор, как страница не проверена полностью.
А дальше проверяем все остальные страницы согласно плану.
➃.➆.➁ А что по техникам тест-дизайна?
По поводу техник тест-дизайна: в простом случае — попробуйте взять каждый из объектов на Вашем сайте и разобрать его по полочкам, проанализировать и представить, какие могут быть проблемы в данном конкретном объекте. Затем нужно проанализировать несколько объектов, попытаться провести между ними связи. После анализа нескольких объектов переходите к анализу других объектов. Затем анализируйте группы объектов и связи между ними.
А лучше — пройти курсы по техникам тест-дизайна / изучить материалы по этой теме, разобраться в этой теме и тогда на вопрос «Как тестировать?» Вы всегда будете знать ответ при тестировании любых сайтов.
➃.➆.➂ Кажется, уже всё протестировано..
Когда кажется, что всё уже протестировано, и больше идей нет, можете поискать готовые чек-листы для тестирования сайтов в разных источниках. Можете посмотреть примеры чек-листов ниже.
Для случая, когда кончились идеи, мы создали специальный сервис «Генератор идей для тестирования веб-сайта», можете ознакомиться с ним ниже.
Подытожим
Мы постарались рассмотреть самые базовые понятия применительно к функциональному тестированию, но всегда нужно помнить и о других аспектах и видах тестирования, ведь тестирование веб-сайта не ограничивается только проверкой функциональности.
➃.➇ Как искать ошибки на сайте
Говорят, что поиск ошибок на сайте — это целое искусство. Но на самом деле, при наличии опыта и знаний в тестировании сайтов, при наличии знаний о техниках тест-дизайна и тест-анализа, эвристиках — искать ошибки становится проще и быстрее. Ну и чутьё тестировщика никто не отменял, нужно быть внимательным, скурпулёзным и всегда иметь огонь в глазах, чтобы находить даже самые неочевидные вещи. Что но же делать, если Вы не являетесь тестировщиком?
В таком случае, попробуйте пройти курсы по тестированию, получить нужные знания в этой области, станьте тестировщиком, практикуйтесь и совершенствуйтесь в этом деле.
Если становиться тестировщиком не хочется, можно попросить помощи у тестировщиков.
Если тестировщиков нет, попробуйте почувствовать себя обычным пользователем сайта и использовать те рекомендации, которые мы описали выше.
➄ Полезные материалы для тестирования сайта
В данном разделе приведены полезные материалы для тестирования веб-сайтов.
Идеи для тестирования сайта.
➄.➀ Идеи для тестирования сайта
Если Вы находитесь в поиске новых идей для тестирования веб-сайта, можете воспользоваться сервисом Идеи для тестирования сайта.
➄.➁ Чек-лист тестирования сайта
Чек-лист — это список проверок, что нужно проверить. В зависимости от сайта, чек-лист может быть разным. Тестировщики в процессе тестирования пишут свои чек-листы, но можно воспользоваться готовыми чек-листами.
Примеры чек-листов.
Плохая документация может повлиять на качество продукта. Хорошая документация по продукту играет решающую роль в конечном продукте. Таким образом, тестирование документации играет жизненно важную роль в тестировании программного обеспечения. Тестирование задокументированных артефактов, разработанных до, во время и после тестирования продукта, называется тестированием документации.
Ниже приведены некоторые часто используемые артефакты:
-
Traceability Matrix (RTM).
Подробно о тестировании документации написано в видах тестирования.
Функциональное тестирование — тестирование того, что делает система. Проверить, что каждая функция программного приложения ведет себя так, как указано в документе с требованиями. Тестирование всех функций путем предоставления соответствующих входных данных, чтобы проверить, соответствует ли фактический результат ожидаемому результату. Оно используется для проверки рабочих процессов, всех ссылок веб-страниц, тестирования форм, тестирования файлов cookie и подключения к базе данных. Обычно функциональное тестирование включает в себя следующие задачи:
-
Testing UI Workflows: тестируются end to end workflow или бизнес-сценарии. Рекомендуется написание тестовых сценариев или тестовых случаев, чтобы охватить различные сценарии и установить критерии прохождения;
-
Тестирование гиперссылок: все ссылки на веб-сайте работают правильно, и нет неработающих ссылок. Типы ссылок включают внутренние ссылки, исходящие ссылки, якорные ссылки, схемы mailto и т. д.;
-
Тестирование форм (проверка полей ввода): формы используются для интерактивного общения с конечными пользователями. Тестировщик должен убедиться, что все формы работают должным образом. Тестирование форм включает в себя:
-
заполняются ли значения по умолчанию;
-
отображается ли сообщение об ошибке, когда пользователь не заполняет обязательное поле;
-
принимает ли форма недопустимые значения;
-
формы оптимально отформатированы для лучшей читабельности;
-
поля AJAX правильно заполняют значения во время выполнения;
-
загружаются ли раскрывающиеся списки с параметрами.
-
-
Проверка файлов cookie: подробно о тестировании кук написано в теме про cookie в сетях;
-
Проверка HTML и CSS: Тестировщик должен проверить, имеет ли сайт чистую структуру HTML и оптимизированный CSS в соответствии со стандартами W3C. Также нужно убедиться, что поисковые системы могут легко сканировать сайт.
-
нет синтаксических ошибок HTML;
-
Примеры функциональных тест-кейсов:
-
-
Enter должна срабатывать как submit;
-
Tab должен переводить курсор на следующий элемент.
-
-
-
trimming («убирание») пробелов в полях ввода;
-
пустота/пробелы в поле ввода;
-
все способы редактирования (Insert, Delete, Backspace, Ctrl+C/V/X/Z и т. д.);
-
-
-
wildcard symbols (*, вертикальный слеш, ?);
-
написание поискового запроса слитно/раздельно/через дефис должно вести к одному результату;
-
ввод текста в другой раскладке.
-
-
-
пробуем отключить в настройках браузера.
-
-
-
29 февраля + не високосный год;
-
прошлое/будущее (например, купить билет на уже прошедшее число).
-
-
-
синхронизация с сервером (на сервере приложения может быть выставлено другое время, отличающееся от таймзоны пользователя);
-
-
-
логин (63 символа) @ домен (253 символа (может быть ip)).
-
-
Всплывающие окна / подсказки:
-
пробуем закрыть разными способами (нажатие на кнопку (если есть), на «крестик», клавишей ESC, просто нажатием в другую область экрана);
-
рефреш страницы особенно в момент запроса на сервер (например, совершение транзакции по покупке) иногда может приводить к появлению ошибок.
-
-
Все обязательные поля должны быть валидированы.
-
Звездочка должна отображаться для всех обязательных полей.
-
Не должно отображаться сообщение об ошибке для дополнительных полей.
-
Числовые поля не должны принимать буквы и должно отображаться соответствующее сообщение об ошибке.
-
Проверьте наличие отрицательных чисел, если это разрешено для числовых полей.
-
Тестовое деление на ноль должно быть правильно обработано.
-
Проверьте максимальную длину каждого поля, чтобы убедиться, что данные не усекаются.
-
Текст всплывающего сообщения («Это поле ограничено 500 символами») должен отображаться, если данные достигают максимального размера поля.
-
Проверьте, должно ли отображаться подтверждающее сообщение для операций обновления и удаления.
-
Величины должны быть в подходящем формате.
-
Проверьте все поля ввода на ввод специальных символов.
-
Проверьте функциональность тайм-аута.
-
Проверьте функциональность сортировок.
-
Проверьте, что FAQ и Политика конфиденциальности четко определены и доступны для пользователей.
-
Проверьте, все ли работает и не перенаправляется ли пользователь на страницу ошибки.
-
Все загруженные документы открываются правильно.
-
Пользователь должен иметь возможность скачать загруженные файлы.
-
Проверьте функциональность электронной почты системы. Тестируемый скрипт корректно работает в разных браузерах (IE, Firefox, Chrome, Safari и Opera).
-
Проверьте, что произойдет, если пользователь удалит файлы cookie, находясь на сайте.
-
Проверьте, что произойдет, если пользователь удалит файлы cookie после посещения сайта.
-
Проверка работоспособности при наличии расширений браузера, например, блокировщиков рекламы.
Верстка — размещение элементов веб-приложения (изображения, текст, кнопки, видео…) в соответствии с макетом или требованиями.
-
расположение относительно друг-друга.
-
Сравнение с макетом — метод наложения готового эталонного макета (обычно psd-файл) на приложение в экране браузера, все несовпадения можно рассматривать как ошибки (для этого есть хороший инструмент
Pixel Perfect
).
-
Измерение размеров элемента — если это имеет значение, то померять размеры элемента и сравнить их со спецификацией можно с помощью, например
Page Ruler
.
-
Правильность шрифтов (название, размер, цвет) —
WhatFont
.
-
Контент — проверить на наличие орфографических и грамматических ошибок (
SpellChecker
).
-
Появление курсора — довольно часто мы забываем проверить, появляется ли вообще и как выглядит курсор в полях ввода, на кликабельных элементах.
-
Фавикон — такая маленькая незначительная вещица, но может изрядно подпортить впечатление пользователя (в моей практике были случаи, когда разработчики или дизайнеры шаблона оставляли фавикон с логотипом своей компании на сайте у заказчика).
-
Обозначение возможности переноса элементов.
-
Стандарты HTML/CSS — достаточно неплохие решения для быстрой проверки предлагает
W3C
.
-
Заголовки по всему приложению должны быть приведены к одному стандарту.
-
Title страницы — о нем мы тоже часто забываем, также как и разработчики
-
Back button — достаточно часто встречается ошибка при переходе на какую-то страницу и нажатии на браузерную кнопку Back, предыдущая страница крашится или возврат на нее вовсе не осуществляется.
-
Масштабируемость — особенно это важно при тестировании на смартфонах и планшетах. Где пользователь часто меняет масштаб экрана (
Window Resizer
), а также режим адаптивного дизайна (например в FireFox Developer Edition).
-
Кроссбраузерность — одна и та же страница может выглядеть по-разному в разных браузерах.
-
Браузерные расширения, которые могут влиять на внешний вид приложения (например, AdBlock) — пробуем включить и отключить.
-
Проверить контент при отключенных (режим WebDeveloper) изображениях, flash, JavaScript.
Локализация — что мы знаем об этом? Обычно наши знания сводятся к невнятным «ну, это язык», «кодировка», «раскладка», еще реже «геолокация». Что еще мы так часто забываем проверять в рамках тестирования локализации?
-
Проверяем тестовый образец на правильность перевода — тут, конечно, хорошо бы подключить переводчика или носителя языка, но за неимением таких, берем тестовый образец и переводим через любой онлайн-переводчик (ну и все мы помним, как прекрасно и весело читать описание товаров на русском языке на AliExpress).
-
Длина переведенных слов — количество символов в переведенном слове может быть гораздо больше, что может привести к «расползанию» интерфейса при переводе.
-
Сокращения/аббревиатуры — существуют правила, по которым их либо переводят, либо транслитерируют, либо оставляют как есть.
-
Параметры шрифта могут также значительно отличаться в зависимости от языка ввода.
-
Проверить работу поиска во всех локализациях — например, на AliExpress результаты поиска одного и того же слова «смартфон» дают разный результат по количеству найденных товаров, причем разница исчисляется десятками тысяч.
-
Мета-информация (keywords/title/description) — столь незначительное для пользователя, невидимое, но такое важное для поисковых машин и продвижения сайта в гугле и других поисковиках.
-
RTL (right to left languages) — языки c обратным написанием (арабский, иврит) имеют свои особенности: числа пишутся слева направо, значки и иконки отзеркаливаются, названия программ не переводятся, нет переносов, кнопки редактирования Backspace и Delete работают наоборот.
Юзабилити-тестирование стало важной частью любого веб-проекта. Его могут провести тестировщики или небольшая фокус-группа, похожая на целевую аудиторию веб-приложения чтобы проверить, является ли приложение удобным для пользователя, и было ли комфортно использовать его конечному пользователю:
-
Соответствует ли приложение ожиданиям конечного пользователя;
-
Локализация (да, да, она относится и сюда тоже);
-
Совместимость с другим софтом (соцсети) и железом;
-
Скорость работы приложения;
-
Информативность (сообщения / обязательные поля);
-
Возможность отмены действий пользователя;
-
Help — должна быть инструкция, как работать с приложением;
-
Возможность печати (если нужно).
Примеры юзабилити тест-кейсов:
-
Текст подсказки должен быть там для каждого поля.
-
Домашняя ссылка должна быть на каждой странице.
-
Сообщение о подтверждении должно отображаться для любого вида операции обновления и удаления.
-
Полоса прокрутки должна появляться только при необходимости.
-
Если при отправке появляется сообщение об ошибке, информация, заполненная пользователем, должна быть там.
-
Название должно отображаться на каждой веб-странице.
-
Все поля (текстовое поле, раскрывающийся список, переключатель и т. д. ) и кнопки должны быть доступны с помощью сочетаний клавиш, и пользователь должен иметь возможность выполнять все операции с помощью клавиатуры.
Тестирование интерфейсов предназначено для проверки интерфейса между веб-сервером и сервером приложений, правильно ли взаимодействуют сервер приложений и сервер баз данных. Это гарантирует положительный пользовательский опыт. Он включает в себя проверку процессов связи, а также проверку правильности отображения сообщений об ошибках.
-
Приложение: тестовые запросы правильно отправляются в базу данных и вывод на стороне клиента отображается правильно. Ошибки, если таковые имеются, должны быть обнаружены приложением и должны отображаться только администратору, а не конечному пользователю;
-
Веб-сервер: тестовый веб-сервер обрабатывает все запросы приложений без какого-либо отказа в обслуживании;
-
Сервер базы данных: запросы, отправленные в базу данных, дают ожидаемые результаты. Проверьте реакцию системы, когда невозможно установить соединение между тремя уровнями (Приложение, Интернет и База данных) и соответствующее сообщение отображается конечному пользователю.
Тестирование баз данных (back-end тестирование, тестирование данных) включает проверку целостности данных на front end с данными на back end. Оно проверяет схему, таблицы базы данных, столбцы, индексы, хранимые процедуры, триггеры, дублирование данных, потерянные записи, ненужные записи. Оно включает в себя обновление записей в базе данных и их проверку на внешнем интерфейсе.
Тестирование будет включать в себя:
-
Отображение ошибок при выполнении запросов;
-
Целостность данных поддерживается при создании, обновлении или удалении данных в базе данных;
-
Тестирование производительности базы данных;
-
Тестирование процедур, триггеров и функций.
Примеры тест-кейсов для тестирования базы данных:
-
Проверьте имя базы данных: имя базы данных должно соответствовать спецификациям.
-
Проверьте таблицы, столбцы, типы столбцов и значения по умолчанию: все должно соответствовать спецификациям.
-
Проверьте, допускает ли столбец null значение.
-
Проверьте первичный и внешний ключ каждой таблицы.
-
Проверьте, установлена ли сохраненная процедура или нет.
-
Проверьте имя хранимой процедуры
-
Проверьте имена параметров, типы и количество параметров.
-
Проверьте требуемые параметры.
-
Проверьте хранимую процедуру, удалив некоторые параметры
-
Проверьте, когда выход равен нулю, это должно повлиять на нулевые записи.
-
Проверьте хранимую процедуру, написав простые запросы SQL.
-
Проверьте, возвращает ли хранимая процедура значения
-
Проверьте хранимую процедуру с образцами входных данных.
-
Проверьте поведение каждого флага в таблице.
-
Убедитесь, что данные правильно сохраняются в базе данных после каждой отправки страницы.
-
Проверьте данные, если выполняются операции DML (Обновить, удалить и вставить).
-
Проверьте длину каждого поля: длина поля на Frontend и backend должна быть одинаковой.
-
Проверьте имена баз данных QA, UAT и production. Имена должны быть уникальными.
-
Проверьте зашифрованные данные в базе данных.
-
Проверьте размер базы данных.
-
Также проверьте время ответа каждого выполненного запроса.
-
Проверьте данные, отображаемые на Frontend, и убедитесь, что они совпадают с backend.
-
Проверьте достоверность данных, вставив неверные данные в базу данных.
Тестирование совместимости предназначено для проверки совместимости приложения в разных браузерах и на различных устройствах.
-
Тестирование совместимости браузера: кросс-браузерное тестирование — это тип нефункционального теста, который помогает нам убедиться, что наш веб-сайт или веб-приложение работают должным образом в различных веб-браузерах. При тестировании веб-сайта нам необходимо убедиться, что он отображается одинаково во всех браузерах. Нам нужно предоставить одинаковый опыт для пользователей, независимо от того, какой тип ОС и какой браузер они используют. Не все используют одну и ту же среду. Несмотря на то, что Google Chrome является самым популярным на текущем рынке, все же множество пользователей используют Mozilla Firefox, Safari и другие. Если веб-сайт не работает должным образом в конкретном браузере, это ухудшает взаимодействие с пользователем. Нужно проверить, правильно ли отображается ваше веб-приложение в браузерах, работает ли JavaScript, AJAX и аутентификация. Вы также можете проверить рендеринг веб-элементов, таких как кнопки, текстовые поля и т. д.
-
Тестирование совместимости устройств: этот тест подтверждает, что веб-приложение responsive и работает на устройствах разного размера и с разными операционными системами.
Примеры тестов на совместимость:
-
Протестируйте сайт в разных браузерах (IE, Firefox, Chrome, Safari и Opera) и убедитесь, что сайт отображается правильно.
-
Используемая версия HTML совместима с соответствующими версиями браузера.
-
Проверьте правильность отображения изображений в разных браузерах.
-
Протестируйте шрифты, которые можно использовать в разных браузерах.
-
Протестируйте код Javascript в разных браузерах.
-
Проверьте анимированные GIF-файлы в разных браузерах.
Тестирование производительности определяет или подтверждает характеристики скорости, масштабируемости и/или стабильности тестируемой системы или приложения. Производительность связана с достижением времени отклика, пропускной способности и уровня использования ресурсов, которые соответствуют целям производительности для проекта или продукта. Тестирование производительности веб-приложений проводится для снижения риска доступности, надежности, масштабируемости, быстродействия, стабильности и т. д. системы. Тестирование производительности включает в себя ряд различных типов тестирования, таких как нагрузочное тестирование, объемное тестирование, стресс-тестирование, тестирование емкости, тестирование выдержки/выносливости и пиковое тестирование, каждое из которых предназначено для выявления или решения проблем с производительностью в системе.
-
Имитируем нагрузку пользователями (JMeter);
-
Пробуем загрузить большие объемы данных, файлы, медиа;
-
Понижаем скорость инета (NetLimiter);
-
Понижаем скорость передачи данных (Throttling);
-
Тестируем восстановление системы после падений.
Тестирование безопасности — это процесс, позволяющий определить, защищает ли система данные и поддерживает ли она функциональность, как предполагалось. Тестирование безопасности направлено на выявление всех возможных лазеек и слабых мест системы на самом начальном этапе, чтобы избежать нестабильной работы системы, неожиданного сбоя, потери информации, потери дохода, потери доверия клиентов. Тесты безопасности включают тестирование на наличие уязвимостей, таких как:
-
SQL-инъекция (SQL Injection);
-
Межсайтовый скриптинг (XSS);
-
Управление сеансом (Session Management);
-
Сломанная аутентификация;
-
Подделка межсайтовых запросов (CSRF);
-
Неправильная конфигурация безопасности;
-
Невозможность ограничить доступ к URL-адресу;
-
Раскрытие секретных данных;
-
Небезопасная прямая ссылка на объект;
-
Отсутствует контроль доступа на функциональном уровне;
-
Использование компонентов с известными уязвимостями;
-
Непроверенные перенаправления и возвраты.
Примеры тестовых сценариев для тестирования безопасности:
-
веб-страница, содержащая важные данные, такие как пароль, номера кредитных карт, секретные ответы на секретный вопрос и т. д. , Должна быть отправлена через HTTPS (SSL).
-
важная информация, такая как пароль, номера кредитных карт и т. д. , должна отображаться в зашифрованном виде.
-
правила проверки пароля применяются на всех страницах аутентификации, таких как Регистрация, забытый пароль, смена пароля.
-
если пароль изменен, пользователь не должен иметь возможность войти со старым паролем.
-
сообщения об ошибках не должны отображать важную информацию.
-
если пользователь вышел из системы или сеанс пользователя истек, пользователь не должен перемещаться по сайту авторизованным.
-
проверьте доступ к защищенным и незащищенным веб-страницам напрямую без входа в систему.
-
опция «Просмотр исходного кода» отключена и не должна быть видна пользователю.
-
учетная запись пользователя заблокирована, если пользователь вводит неправильный пароль несколько раз.
-
куки не должны хранить пароли.
-
если какая-либо функция не работает, система не должна отображать информацию о приложении, сервере или базе данных. Вместо этого она должна отображать пользовательскую страницу ошибки.
-
проверьте атаки SQL-инъекций.
-
проверьте роли пользователей и их права. Например, запрашивающая сторона не должна иметь доступа к странице администратора.
-
важные операции записаны в файлы журналов, и эта информация должна быть отслеживаемой.
-
значения сеанса находятся в зашифрованном формате в адресной строке.
-
информация о файлах cookie хранится в зашифрованном формате.
-
проверьте приложение на брутфорс-атаки
10. Crowd Testing or Crowdsourced testing
Краутестинг или краудсорсинговое тестирование — это новая тенденция в тестировании программного обеспечения, которая использует толпу (crowd/большое количество людей) для выполнения тестов, которые в противном случае были бы выполнены выбранной группой людей в компании. Краудсорсинговое тестирование представляет собой интересную и перспективную концепцию и помогает выявить многие незамеченные дефекты. Оно включает в себя практически все типы тестирования, применимые к вашему веб-приложению.
Тестовые сценарии (Test case), тестовые варианты. Оформление результатов тестирования.
ТЕРМИНОЛОГИЯ И ОБЩИЕ СВЕДЕНИЯ
Для начала определимся с терминологией, поскольку здесь есть много путаницы, вызванной разными переводами англоязычных терминов на русский язык и разными традициями в тех или иных странах, фирмах и отдельных командах.
Во главе всего лежит термин «тест». Официальное определение звучит так.
Тест — набор из одного или нескольких тест-кейсов.
Поскольку среди всех прочих терминов этот легче и быстрее всего произносить, в зависимости от контекста под ним могут понимать и отдельный пункт чек-листа, и отдельный шаг в тест-кейсе, и сам тест-кейс, и набор тест-кейсов и… продолжать можно долго. Главное здесь одно: если вы слышите или видите слово «тест», воспринимайте его в контексте.
Теперь рассмотрим самый главный для нас термин — «тест-кейс».
Тест-кейс — набор входных данных, условий выполнения и ожидаемых
результатов, разработанный с целью проверки того или иного свойства или поведения программного средства.
Под тест-кейсом также может пониматься соответствующий документ, представляющий формальную запись тест-кейса.
Мы ещё вернёмся к этой мысли, но уже сейчас критически важно понять и запомнить: если у тест-кейса не указаны входные данные, условия выполнения и ожидаемые результаты, и/или не ясна цель тест-кейса — это плохой тест-кейс (иногда он не имеет смысла, иногда его и
вовсе невозможно выполнить).
Иногда термин «test case» на русский язык переводят как «тестовый случай». Это вполне адекватный перевод, но из-за того, что «тест-кейс» короче произносить, наибольшее распространение получил именно этот вариант.
Высокоуровневый тест-кейс — тест-кейс без конкретных входных дан-
ных и ожидаемых результатов.
Как правило, ограничивается общими идеями и операциями, схож по своей сути с подробно описанным пунктом чек-листа. Достаточно часто встречается в интеграционном тестировании и системном тестировании, а также на уровне дымового тестирования. Может служить отправной точкой для проведения исследовательского тестирования или для создания низкоуровневых тест-кейсов.
Низкоуровневый тест-кейс — тест-кейс с конкретными входными дан-
ными и ожидаемыми результатами.
Представляет собой «полностью готовый к выполнению» тест-кейс и вообще является наиболее классическим видом тест-кейсов. Начинающих тестировщиков чаще всего учат писать именно такие тесты, т.к. прописать все данные подробно — намного проще, чем понять, какой
информацией можно пренебречь, при этом не снизив ценность тест-кейса.
Спецификация тест-кейса — документ, описывающий набор
тест-кейсов (включая их цели, входные данные, условия и шаги выполнения, ожидаемые результаты) для тестируемого элемента.
Спецификация теста — документ, состоящий из спецификации тест-дизайна, спецификации тест-кейса и/или спецификации тест-процедуры.
Тест-сценарий — документ, описывающий последовательность действий по выполнению теста (также известен как «тест-скрипт»).
ЦЕЛЬ НАПИСАНИЯ ТЕСТ-КЕЙСОВ
Тестирование можно проводить и без тест-кейсов (не нужно, но можно; да, эффективность такого подхода варьируется в очень широком диапазоне в зависимости от множества факторов).
Наличие же тест-кейсов позволяет:
- Структурировать и систематизировать подход к тестированию (без чего крупный проект почти гарантированно обречён на провал).
- Вычислять метрики тестового покрытия (test coverage 296 metrics) и принимать меры по его увеличению (тест-кейсы здесь являются главным источником информации, без которого существование подобных метрик теряет смысл).
- Отслеживать соответствие текущей ситуации плану (сколько примерно понадобится тест-кейсов, сколько уже есть, сколько выполнено из запланированного на данном этапе количества и т.д.).
- Уточнить взаимопонимание между заказчиком, разработчиками и тестировщиками (тест-кейсы зачастую намного более наглядно показывают поведение приложения, чем это отражено в требованиях).
- Хранить информацию для длительного использования и обмена опытом между сотрудниками и командами (или как минимум — не пытаться удержать в голове сотни страниц текста).
- Проводить регрессионное тестирование и повторное тестирование (которые без тест-кейсов было бы вообще невозможно выполнить).
- Повышать качество требований (мы это уже рассматривали: написание чек-листов и тест-кейсов — хорошая техника тестирования требований).
- Быстро вводить в курс дела нового сотрудника, недавно подключившегося к проекту.
ЖИЗНЕННЫЙ ЦИКЛ ТЕСТ-КЕЙСА
В отличие от отчёта о дефекте, у которого есть полноценный развитый жизненный цикл, для тест-кейса речь скорее идёт о наборе состояний, в которых он может находиться (жирным шрифтом отмечены наиболее важные состояния).
- Создан — типичное начальное состояние практически любого артефакта. Тест-кейс автоматически переходит в это состояние после создания.
- Запланирован — в этом состоянии тест-кейс находится, когда он
или явно включён в план ближайшей итерации тестирования, или как минимум готов для выполнения. - Не выполнен — в некоторых системах управления тест-кейсами это состояние заменяет собой предыдущее («запланирован»). Нахождение тест-кейса в данном состоянии означает, что он готов к выполнению, но ещё не был выполнен.
- Выполняется — если тест-кейс требует длительного времени на выполнение, он может быть переведён в это состояние для подчёркивания того факта, что работа идёт, и скоро можно ожидать её результатов. Если выполнение тест-кейса занимает мало времени, это состояние, как правило, пропускается, а тест-кейс сразу переводится в одно из трёх следующих состояний — «провален», «пройден успешно» или «заблокирован».
- Пропущен — бывают ситуации, когда выполнение тест-кейса отменяется по соображениям нехватки времени или изменения логики тестирования.
- Провален — данное состояние означает, что в процессе выполнения тест-кейса был обнаружен дефект, заключающийся в том, что ожидаемый результат по как минимум одному шагу тест-кейса не совпадает с фактическим результатом. Если в процессе выполнения тест-кейса был «случайно» обнаружен дефект, никак не связанный с шагами тест-кейса и их ожидаемыми результатами, тест-кейс считается пройденным успешно (при этом, естественно, по обнаруженному дефекту создаётся отчёт о дефекте).
- Пройден успешно — данное состояние означает, что в процессе выполнения тест-кейса не было обнаружено дефектов, связанных с расхождением ожидаемых и фактических результатов его шагов.
- Заблокирован — данное состояние означает, что по какой-то причине выполнение тест-кейса невозможно (как правило, такой причиной является наличие дефекта, не позволяющего реализовать некий пользовательский сценарий).
- Закрыт — очень редкий случай, т.к. тест-кейс, как правило, оставляют в состояниях «провален / пройден успешно / заблокирован / пропущен». В данное состояние в некоторых системах управления тест-кейс переводят, чтобы подчеркнуть тот факт, что на данной итерации тестирования все действия с ним завершены.
- Требует доработки — как видно из схемы, в это состояние (и из него) тест-кейс может быть преведён в любой момент времени, если в нём будет обнаружена ошибка, если изменятся требования, по которым он был написан, или наступит иная ситуация, не позволяющая считать тест-кейс пригодным для выполнения и перевода в иные состояния.
Ещё раз подчеркнём, что в отличие от жизненного цикла дефекта, который достаточно стандартизирован и формализован, для тест-кейса описанное выше носит общий рекомендательный характер, рассматривается скорее как разрозненный набор состояний (а не строгий жизненный цикл) и может сильно отличаться в разных компаниях (в связи с имеющимися традициями и/или возможностями систем управления тест-кейсами).
Атрибуты (поля) тест-кейса.
Как уже было сказано выше, термин «тест-кейс» может относиться к формальной записи тест-кейса в виде технического документа. Эта запись имеет общепринятую структуру, компоненты которой называются атрибутами (полями) тест-кейса.
В зависимости от инструмента управления тест-кейсами внешний вид их записи может немного отличаться, могут быть добавлены или убраны отдельные поля, но концепция остаётся неизменной.
Общий вид всей структуры тест-кейса представлен ниже:
Теперь рассмотрим каждый атрибут подробно.
Идентификатор представляет собой уникальное значение, позволяющее однозначно отличить один тест-кейс от другого и используемое во всевозможных ссылках. В общем случае идентификатор тест-кейса может представлять собой просто уникальный номер, но (если
позволяет инструментальное средство управления тест-кейсами) может быть и куда сложнее: включать префиксы, суффиксы и иные осмысленные компоненты, позволяющие быстро определить цель тест-кейса и часть приложения (или требований), к которой он относится (например:
UR216_S12_DB_Neg).
Приоритет показывает важность тест-кейса. Он может быть выражен буквами (A, B, C, D, E), цифрами (1, 2, 3, 4, 5), словами («крайне высокий», «высокий», «средний», «низкий», «крайне низкий») или иным удобным способом. Количество градаций также не фиксировано, но чаще всего лежит в диапазоне от трёх до пяти.
Приоритет тест-кейса может коррелировать с:
- важностью требования, пользовательского сценария или функции, с которыми связан тест-кейс;
- потенциальной важностью дефекта, на поиск которого направлен тест-кейс;
- степенью риска, связанного с проверяемым тест-кейсом требованием, сценарием или функцией.
Основная задача этого атрибута — упрощение распределения внимания и усилий команды (более высокоприоритетные тест-кейсы получают их больше), а также упрощение планирования и принятия решения о том, чем можно пожертвовать в некоей форс-мажорной ситуации, не позволяющей выполнить все запланированные тест-кейсы.
Связанное с тест-кейсом требование показывает то основное требование, проверке выполнения которого посвящён тест-кейс (основное — потому, что один тест-кейс может затрагивать несколько требований). Наличие этого поля улучшает такое свойство тест-кейса,
как прослеживаемость.
Частые вопросы, связанные с заполнением этого поля, таковы:
- Можно ли его оставить пустым? Да. Тест-кейс вполне мог разрабатываться вне прямой привязки к требованиям, и (пока?) значение этого поля определить сложно. Хоть такой вариант и не считается хорошим, он достаточно распространён.
- Можно ли в этом поле указывать несколько требований? Да, но чаще всего стараются выбрать одно самое главное или «более высокоуровневое» (например, вместо того, чтобы перечислять R56.1, R56.2, R56.3 и т.д., можно просто написать R56). Чаще всего в инструментах управления тестами это поле представляет собой выпадающий список, где можно выбрать только одно значение, и этот вопрос становится неактуальным. К тому же многие тест-кейсы всё же направлены на проверку строго одного требования, и для них этот вопрос также неактуален.
Модуль и подмодуль приложения указывают на части приложения,
к которым относится тест-кейс, и позволяют лучше понять его цель.
Идея деления приложения на модули и подмодули проистекает из того, что в сложных системах практически невозможно охватить взглядом весь проект целиком, и вопрос «как протестировать это приложение» становится недопустимо сложным. Тогда приложение логически разде-
ляется на компоненты (модули), а те, в свою очередь, на более мелкие компоненты (подмодули).
И вот уже для таких небольших частей приложения придумать чек-листы и создать хорошие тест-кейсы становится намного проще.
Как правило, иерархия модулей и подмодулей создаётся как единый набор для всей проектной команды, чтобы исключить путаницу из-за того, что разные люди будут использовать разные подходы к такому разделению или даже просто разные названия одних и тех же частей приложения.
Теперь — самое сложное: как выбираются модули и подмодули. В реальности проще всего отталкиваться от архитектуры и дизайна приложения. Например, в уже знакомом нам приложении можно выделить такую иерархию модулей и подмодулей:
-
Механизм запуска:
- механизм анализа параметров;
- механизм сборки приложения;
- механизм обработки ошибочных ситуаций.
-
Механизм взаимодействия с файловой системой:
- механизм обхода дерева SOURCE_DIR;
- механизм обработки ошибочных ситуаций.
-
Механизм преобразования файлов:
- механизм определения кодировок;
- механизм преобразования кодировок;
- механизм обработки ошибочных ситуаций.
-
Механизм ведения журнала:
- механизм записи журнала;
- механизм отображения журнала в консоли;
- механизм обработки ошибочных ситуаций.
Согласитесь, что такие длинные названия с постоянно повторяющимся словом «механизм» читать и запоминать сложно. Перепишем:
- Стартер:
- анализатор параметров;
- сборщик приложения;
- обработчик ошибок.
- Сканер:
- обходчик;
- обработчик ошибок.
- Преобразователь:
- детектор;
- конвертер;
- обработчик ошибок.
- Регистратор:
- дисковый регистратор;
- консольный регистратор;
- обработчик ошибок.
Но что делать, если мы не знаем «внутренностей» приложения (или не очень разбираемся в программировании)? Модули и подмодули можно выделять на основе графического интерфейса пользователя (крупные области и элементы внутри них), на основе решаемых приложением
задач и подзадач и т.д. Главное, чтобы эта логика была одинаковым образом применена ко всему приложению.
Внимание! Частая ошибка! Модуль и подмодуль приложения — это НЕ действия, это именно структурные части, «куски» приложения. В заблуждение вас могут ввести такие названия, как, например, «печать, настройка принтера» (но здесь имеются в виду именно части приложения, отвечающие за печать и за настройку принтера (и названы
они отглагольными существительными), а не процесс печати или настройки принтера).Сравните (на примере человека): «дыхательная система, лёгкие» — это модуль и подмодуль, а «дыхание», «сопение», «чихание» — нет; «голова, мозг» — это модуль и подмодуль, а «кивание», «думание» — нет.
Наличие полей «Модуль» и «Подмодуль» улучшает такое свойство тест-кейса, как прослеживаемость.
Заглавие тест-кейса призвано упростить и ускорить понимание основной идеи (цели) тест-кейса без обращения к его остальным атрибутам. Именно это поле является наиболее информативным при просмотре списка тест-кейсов.
Сравните.
| Плохо | Хорошо |
|---|---|
| Тест 1 | Запуск, одна копия, верные параметры |
| Тест 2 | Запуск одной копии с неверными путями |
| Тест 78 (улучшенный) | Запуск, много копий, без конфликтов |
| Остановка | Остановка по Ctrl+C |
| Закрытие | Остановка закрытием консоли |
Заглавие тест-кейса может быть полноценным предложением, фразой, набором словосочетаний — главное, чтобы выполнялись следующие условия:
- Информативность.
- Хотя бы относительная уникальность (чтобы не путать разные тест-кейсы).
Внимание! Частая ошибка! Если инструмент управления тест-кейсами не требует писать заглавие, его всё равно надо писать. Тест-кейсы без заглавий превращаются в мешанину информации, использование которой сопряжено с колоссальными и совершенно бессмысленными затратами.
И ещё одна небольшая мысль, которая может помочь лучше формулировать заглавия. В дословном переводе с английского «test case» обозначает «тестовый случай (ситуация)». Так вот, заглавие как раз и описывает этот случай (ситуацию), т.е. что происходит в тест-кейсе, какую
ситуацию он проверяет.
Исходные данные, необходимые для выполнения тест-кейса, позволяют описать всё то, что должно быть подготовлено до начала выполнения тест-кейса, например:
- Состояние базы данных.
- Состояние файловой системы и её объектов.
- Состояние серверов и сетевой инфраструктуры.
То, что описывается в этом поле, готовится БЕЗ использования тестируемого приложения, и таким образом, если здесь возникают проблемы, нельзя писать отчёт о дефекте в приложении.
Эта мысль очень и очень важна, потому поясним её простым жизненным примером. Представьте, что вы дегустируете конфеты. В поле «исходные данные» можно прописать «купить конфеты таких-то сортов в таком-то количестве». Если таких конфет нет в продаже, если закрыт магазин,
если не хватило денег и т. д. — всё это НЕ проблемы вкуса конфет, и нельзя писать отчёт о дефекте конфет вида «конфеты невкусные потому, что закрыт магазин».
Некоторые авторы не следуют этой логике и допускают в приготовлениях работу с тестируемым приложением. И здесь нет «правильного варианта» — просто в одной традиции решено одним образом, в другой — другим. Во многом это — ещё и терминологическая проблема: «preparation», «initial data» и «setup» вполне логично выполнять без участия тестируемого приложения, в то время как «precondition» по смыслу ближе к описанию состояния тестируемого приложения. В реальной рабочей обстановке вам достаточно будет прочитать несколько тест-кейсов, уже созданных вашими коллегами,
чтобы понять, какой точки зрения на данный вопрос они придерживаются.
Шаги тест-кейса описывают последовательность действий, которые необходимо реализовать в процессе выполнения тест-кейса. Общие рекомендации по написанию шагов таковы:
- начинайте с понятного и очевидного места, не пишите лишних начальных шагов (запуск приложения, очевидные операции с интерфейсом и т. п.);
- даже если в тест-кейсе всего один шаг, нумеруйте его (иначе возрастает вероятность в будущем случайно «приклеить» описание этого шага к новому тексту);
- если вы пишете на русском языке, используйте безличную форму (например, «открыть», «ввести», «добавить» вместо «откройте», «введите», «добавьте»), в английском языке не надо использовать частицу «to» (т.е. «запустить приложение» будет «start application», не «to start application»);
- соотносите степень детализации шагов и их параметров с целью тест-кейса, его сложностью, уровнем и т. д. — в зависимости от этих и многих других факторов степень детализации может варьироваться от общих идей до предельно чётко прописанных значений и указаний;
- ссылайтесь на предыдущие шаги и их диапазоны для сокращения объёма текста (например, «повторить шаги 3–5 со значением…»);
- пишите шаги последовательно, без условных конструкций вида «если… то…».
Внимание! Частая ошибка! Категорически запрещено ссылаться на шаги из других тест-кейсов и другие тест-кейсы целиком: если те, другие тест-кейсы будут изменены или удалены, ваш тест-кейс начнёт ссылаться на неверные данные или в пустоту, а если в процессе выполнения те, другие тест-кейсы или шаги приведут к возникновению
ошибки, вы не сможете закончить выполнение вашего тест-кейса.
Ожидаемые результаты по каждому шагу тест-кейса описывают реакцию
приложения на действия, описанные в поле «шаги тест-кейса». Номер шага соответствует номеру результата.
По написанию ожидаемых результатов можно порекомендовать следующее:
- описывайте поведение системы так, чтобы исключить субъективное толкование (например, «приложение работает верно» — плохо, «появляется окно с надписью…» — хорошо);
- пишите ожидаемый результат по всем шагам без исключения, если у вас есть хоть малейшие сомнения в том, что результат некоего шага будет совершенно тривиальным и очевидным (если вы всё же пропускаете ожидаемый результат для какого-то тривиального действия,
лучше оставить в списке ожидаемых результатов пустую строку — это облегчает восприятие); - пишите кратко, но не в ущерб информативности;
- избегайте условных конструкций вида «если… то…».
Внимание! Частая ошибка! В ожидаемых результатах ВСЕГДА описывается КОРРЕКТНАЯ работа приложения. Нет и не может быть ожидаемого результата в виде «приложение вызывает ошибку в операционной системе и аварийно завершается с потерей всех пользовательских данных».
При этом корректная работа приложения вполне может предполагать отображение сообщений о неверных действиях пользователя или неких критических ситуациях. Так, сообщение «Невозможно сохранить файл по указанному пути: на целевом носителе недостаточно свободного места» — это не ошибка приложения, это его совершенно нормальная и правильная работа. Ошибкой приложения (в этой же ситуации) было бы
отсутствие такого сообщения, и/или повреждение, или потеря записываемых данных.
Для более глубокого понимания принципов оформления тест-кейсов рекомендуется прямо сейчас ознакомиться с главой «Типичные ошибки при разработке чек-листов, тест-кейсов и наборов тест-кейсов».
Свойства качественных тест-кейсов
Даже правильно оформленный тест-кейс может оказаться некачественным, если в нём нарушено одно из следующих свойств.
Правильный технический язык, точность и единообразие формулировок. Это свойство в равной мере относится и к требованиям, и к тест-кейсам, и к отчётам о дефектах — к любой до-
кументации. Основные идеи уже были описаны (см. главу «Атрибуты (поля) тест-кейсов»), а из самого общего и важного напомним и добавим:
- пишите лаконично, но понятно;
- используйте безличную форму глаголов (например, «открыть» вместо «откройте»);
- обязательно указывайте точные имена и технически верные названия элементов приложения;
- не объясняйте базовые принципы работы с компьютером (предполагается, что ваши коллеги знают, что такое, например, «пункт меню» и как с ним работать);
- везде называйте одни и те же вещи одинаково (например, нельзя в одном тест-кейсе некий режим работы приложения назвать «графическое представление», а в другом тот же режим — «визуальное отображение», т.к. многие люди могут подумать, что речь идёт о разных вещах);
- следуйте принятому на проекте стандарту оформления и написания тест-кейсов (иногда такие стандарты могут быть весьма жёсткими: вплоть до регламентации того, названия каких элементов должны быть приведены в двойных кавычках, а каких — в одинарных).
Баланс между специфичностью и общностью. Тест-кейс считается тем более специфичным, чем более детально в нём расписаны конкретные действия, конкретные значения и т. д., т. е. чем в нём больше конкретики. Соответственно, тест-кейс считается тем более общим, чем в нём меньше конкретики.
Рассмотрим поля «шаги» и «ожидаемые результаты» двух тест-кейсов (подумайте, какой тест-кейс вы бы посчитали хорошим, а какой — плохим и почему):
Тест-кейс 1:
| Шаги | Ожидаемые результаты |
|---|---|
| Конвертация из всех поддерживаемых кодировок Приготовления: — Создать папки C:/A, C:/B, C:/C, C:/D. — Разместить в папке C:/D файлы 1.html, 2.txt, 3.md из прилагаемого архива. 1. Запустить приложение, выполнив команду php converter.php c:/a c:/b c:/c/converter.log.2. Скопировать файлы 1.html, 2.txt, 3.md из папки C:/D в папку C:/A. 3. Остановить приложение нажатием Crtl+C. |
1. Отображается консольный журнал приложения с сообщением «текущее_время started, source dir c:/a, destination dir c:/b, log file c:/c/converter.log», в папке C:/C появляется файл converter.log, в котором появляется запись «текущее_время started, source dir c:/a, destination dir c:/b, log file c:/c/converter.log». 2. Файлы 1.html, 2.txt, 3.md появляются в папке C:/A, затем пропадают оттуда и появляются в папке C:/B. В консольном журнале и файле C:/C/converter.log появляются сообщения (записи) «текущее_время processing 1.html (KOI8-R)», «текущее_время processing 2.txt (CP-1251)», «текущее_время processing 3.md (CP-866)». 3. В файле C:/C/converter.log появляется запись «текущее_время closed». Приложение завершает работу. |
Тест-кейс 2:
| Шаги | Ожидаемые результаты |
|---|---|
| Конвертация из всех поддерживаемых кодировок 1. Выполнить конвертацию трёх файлов до пустимого размера в трёх разных кодировках всех трёх допустимых форматов. |
1. Файлы перемещаются в папку-приёмник, кодировка всех файлов меняется на UTF-8. |
Если вернуться к вопросу «какой тест-кейс вы бы посчитали хорошим, а какой — плохим и почему», то ответ таков: оба тест-кейса плохие потому, что первый является слишком специфичным, а второй — слишком общим. Можно сказать, что здесь до абсурда доведены идеи низкоуровневых и высокоуровневых тест-кейсов.
Почему плоха излишняя специфичность (тест-кейс 1):
- при повторных выполнениях тест-кейса всегда будут выполняться строго одни и те же действия со строго одними и теми же данными, что снижает вероятность обнаружения ошибки;
- возрастает время написания, доработки и даже просто прочтения тест-кейса;
- в случае выполнения тривиальных действий опытные специалисты тратят дополнительные мыслительные ресурсы в попытках понять, что же они упустили из виду, т. к. они привыкли, что так описываются только самые сложные и неочевидные ситуации.
Почему плоха излишняя общность (тест-кейс 2):
- тест-кейс сложен для выполнения начинающими тестировщиками или даже опытными специалистами, лишь недавно подключившимися к проекту;
- недобросовестные сотрудники склонны халатно относиться к таким тест-кейсам;
- тестировщик, выполняющий тест-кейс, может понять его иначе, чем было задумано автором (и в итоге будет выполнен фактически совсем другой тест-кейс).
Выход из этой ситуации состоит в том, чтобы придерживаться золотой середины (хотя, конечно же, какие-то тесты будут чуть более специфичными, какие-то — чуть более общими).
Вот пример такого срединного подхода:
Тест-кейс 3:
| Шаги | Ожидаемые результаты |
|---|---|
| Конвертация из всех поддерживаемых кодировок Приготовления: — Создать в корне любого диска четыре отдельные папки для входных файлов, выходных файлов, файла журнала и временного хранения тестовых файлов. — Распаковать содержимое прилагаемого архива в папку для временного хранения тестовых файлов. 1. Запустить приложение, указав в параметрах соответствующие пути из приготовления к тесту (имя файла журнала — произвольное). 2. Скопировать файлы из папки для временного хранения в папку для входных файлов. 3. Остановить приложение. |
1. Приложение запускается и выводит сообщение о своём запуске в консоль и файл журнала. 2. Файлы из папки для входных файлов перемещаются в папку для выходных файлов, в консоли и файле журнала отображаются сообщения о конвертации каждого из файлов с указанием его исходной кодировки. 3. Приложение выводит сообщение о завершении работы в файл журнала и завершает работу. |
В этом тест-кейсе есть всё необходимое для понимания и выполнения, но при этом он стал короче и проще для выполнения, а отсутствие строго указанных значений приводит к тому, что
при многократном выполнении тест-кейса (особенно — разными тестировщиками) конкретные параметры будут менять свои значения, что увеличивает вероятность обнаружения ошибки.
Ещё раз главная мысль: сами по себе специфичность или общность тест-кейса не являются чем-то плохим, но резкий перекос в ту или иную сторону снижает качество тест-кейса.
Баланс между простотой и сложностью. Здесь не существует академических определений, но принято считать, что простой тест-кейс оперирует одним объектом (или в нём явно виден
главный объект), а также содержит небольшое количество тривиальных действий; сложный тест-кейс оперирует несколькими равноправными объектами и содержит много нетривиальных
действий.
Преимущества простых тест-кейсов:
- их можно быстро прочесть, легко понять и выполнить;
- они понятны начинающим тестировщикам и новым людям на проекте;
- они делают наличие ошибки очевидным (как правило, в них предполагается выполнение повседневных тривиальных действий, проблемы с которыми видны невооружённым взглядом и не вызывают дискуссий);
- они упрощают начальную диагностику ошибки, т.к. сужают круг поиска.
Преимущества сложных тест-кейсов:
- при взаимодействии многих объектов повышается вероятность возникновения ошибки;
- пользователи, как правило, используют сложные сценарии, а потому сложные тесты более полноценно эмулируют работу пользователей;
- программисты редко проверяют такие сложные случаи (и они совершенно не обязаны это делать).
Рассмотрим примеры.
Шаблон тестового сценария по стандартам WorldSkills (демо-экзамен) с комментариями
Для выполнения процедуры тестирования удаления товаров Вам нужно описать пять сценариев.
Удаление может быть выполнимо, а может быть отклонено согласно требованиям предметной области.
Необходимо, чтобы варианты тестирования демонстрировали различные исходы работы алгоритма. Для описания тестовых сценариев в ресурсах предоставлен шаблон
testing-template.docx(есть в этом репозитории в каталогеdocs).
Расшифровка тестовых информационных полей:
| Поле | Описание |
|---|---|
| Название проекта | Название тестируемого проекта |
| Рабочая версия | Версия проекта/программного обеспечения (первый тест считается 1.0). |
| Имя тестирующего | Имя того, кто проводил тесты |
| Дата(ы) теста | Дата(ы) проведения тестов – это один или несколько дней. Если тесты проводились в более протяженный период времени, нужно отметить отдельную дату для каждого теста. |
| Тестовый пример # | Уникальный ID для каждого тестового примера. Следуйте некоторым конвенциям, чтобы указать типы тестов. Например,‘TC_UI_1′ означает‘user interface test case #1′ ( ТС_ПИ_1: тестовый случай пользовательского интерфейса#1) |
| Приоритет тестирования (Низкий/Средний/Высокий) | Насколько важен каждый тест. Приоритет тестирования для бизнес-правил и функциональных тестовых случаев может быть средним или высоким, в то время как незначительные случаи пользовательского интерфейса могут иметь низкий приоритет. |
| Заголовок/название теста | Название тестового случая. Например, Подтвердите страницу авторизации с действительным именем пользователя и паролем. |
| Краткое изложение теста | Описание того, что должен достичь тест. |
| Этапы теста | Перечислите все этапы теста подробно. Запишите этапы теста в том порядке, в котором они должны быть реализованы. Предоставьте как можно больше подробностей и разъяснений. Пронумерованный список – хорошая идея. |
| Тестовые данные | Перечислите/опишите все тестовые данные, используемые для данного тестового случая. Так, фактические используемые входные данные можно отслеживать по результатам тестирования. Например, Имя пользователя и пароль для подтверждения входа. |
| Ожидаемый результат | Каким должен быть вывод системы после выполнения теста? Подробно опишите ожидаемый результат, включая все сообщения/ошибки, которые должны отображаться на экране. |
| Фактический результат | Каким должен быть фактический результат после выполнения теста? Опишите любое релевантное поведение системы после выполнения теста. |
| Предварительное условие | Любые предварительные условия, которые должны быть выполнены до выполнения теста. Перечислите все предварительные условия для выполнения этого тестового случая. |
| Постусловие | Каким должно быть состояние системы после выполнения теста? |
| Статус (Зачет/Незачет) | Если фактический результат не соответствует ожидаемому результату, отметьте тест как неудачный. В ином случае обновление пройдено. |
| Примечания/комментарии | Используйте эту область для любых дополнительных заметок/комментариев/вопросов. Эта область предназначена для поддержки вышеуказанных полей (например, если есть некоторые особые условия, которые не могут быть описаны в любом из вышеуказанных полей, или если есть вопросы, связанные с ожидаемыми или фактическими результатами). |
Аннотация теста
| Мои комментарии | ||
|---|---|---|
| Название проекта | DoeduSam | |
| Рабочая версия | 1.0 | Эту версию не плохо бы вписать в свойства проекта |
| Имя тестирующего | DEMO_xx | |
| Дата(ы) теста | 21.12.2020 | текущая |
Тестовый пример #1:
| Мои комментарии | ||
|---|---|---|
| Тестовый пример # | TC_DP_1 | расшифровывается: TestCase_DeleteProduct_x |
| Приоритет тестирования | средний | бизнес-правило |
| Заголовок/название теста | Удаление товара без продаж и дополнительных товаров | |
| Краткое изложение теста | Товар должен без ошибок удалиться из таблицы товаров | |
| Этапы теста | 1. Очистить таблицы продаж, дополнительных товаров, дополнительных картинок и товаров. 2. Добавить тестовый товар в таблицу Products 3. Вызвать метод удаления товара 4. Проверить наличие удаленной записи в таблице |
|
| Тестовые данные | Название: Моторное масло Motor Oil KE900-90042-R Изображение: Товары автосервиса8FE07916.jpg Производитель: Nissan Активен: да Цена: 2060 |
Тут нужно вставить содержимое любой записи из products_a_import |
| Ожидаемый результат | Запись должна быть удалена из таблицы без ошибок и исключений | |
| Фактический результат | Запись удалена | |
| Статус | зачет | |
| Предварительное условие | В базу должны быть загружен тестовый продукт | |
| Постусловие | Таблица товаров должна быть пустой | |
| Примечания/комментарии | Т.к. мы добавили только товар без продаж и дополнительных товаров, то ошибок в принципе быть не может ни по вине кода ни по ограничениям базы |
Что еще можно проверить
-
№2 — удаление товара с дополнительными товарами. Если ограничения настроены правильно (каскадное удаление), то тоже долно удаляться нормально.
-
№3 — удаление товара с дополнительными картинками. Аналогично №2.
-
№4 — удаление товара с продажами. Вариант без предварительной проверки — база должна вернуть ошибку, приложение это исключение должно перехватить и выдать сообщение, что удалять нельзя.
-
№5 — удаление товара с продажами. Вариант с предварительной проверкой — в коде нужно проверить есть ли у товара продажи и при наличии продаж вывести сообщение, что удалять товар нельзя.